我正在制作一个动态背景。
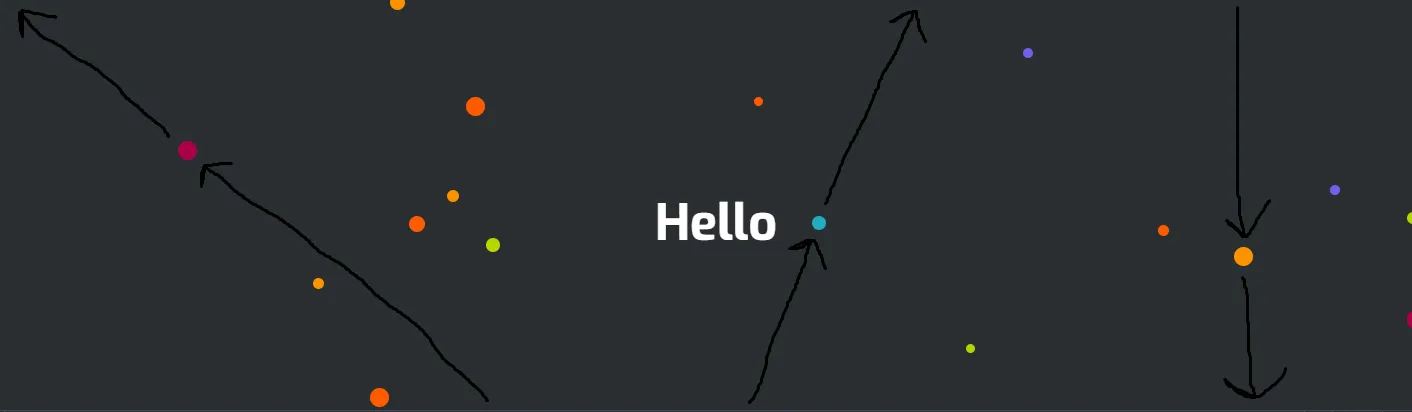
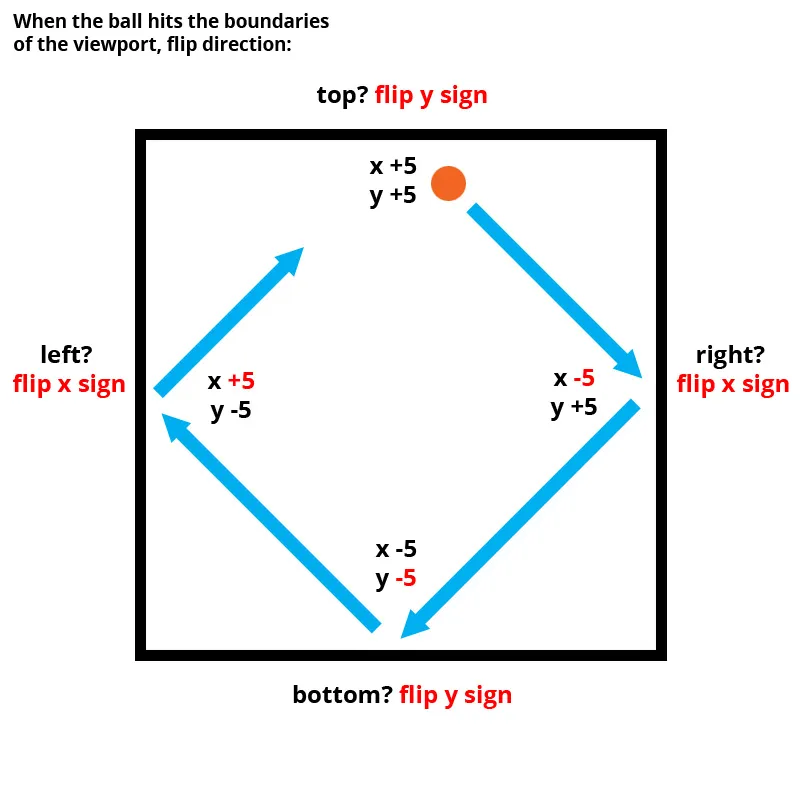
我的目标是让“气泡”以随机轨迹和随机速度移动。到达屏幕边缘时,它会传送回对面继续路径。
我想通过CSS进行动画,但我希望每个“气泡”所跟随的路径都是随机的。
类似于每个元素:
该如何通过JavaScript实现这种效果?
这是当前项目的状态。
Codepen : https://codepen.io/JosephChunta/pen/WNrKxeY
当前的JavaScript:
const orderedNumber = document.querySelectorAll('.backgroundBubble');
var colors = [
'#ff5b00', '#b8d500', '#795ced',
'#ab004a', '#21aec0', '#fe9300'
];
for (li of orderedNumber) {
var random_color = colors[Math.floor(Math.random() * colors.length)];
li.style['background'] = random_color;
var random_dimensions = Math.floor(Math.random() * 20 + 5);
li.style['width'] = random_dimensions + "px";
li.style['height'] = random_dimensions + "px";
var random_left = Math.floor(Math.random() * 99 + 1);
li.style['left'] = random_left + "%";
var random_top = Math.floor(Math.random() * 99 + 1);
li.style['top'] = random_top + "%";
}
"
气泡式HTML
"<div class="context">
<h1>Hello</h1>
</div>
<div class="area">
<ul class="circles">
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
<li class="backgroundBubble"></li>
</ul>
</div>