我有一个ConstraintLayout中的EditText和TextView。TextView显示EditText的内容。
输入时,我需要EditText扩展到屏幕中间,并使TextView跟随并填充第二半部分。 我将指南设置为50%,并对两个小部件使用wrap_content和layout_constrainedWidth。
这是我的xml:
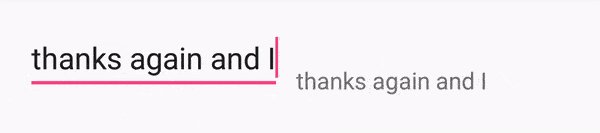
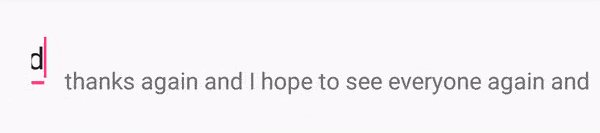
当TextView到达屏幕的末端时,它会覆盖EditText并向左移动。 当我将TextView的layout_width设置为match_constraint时,它按预期工作。但是如果我将其设置为wrap_content,该怎么办?
输入时,我需要EditText扩展到屏幕中间,并使TextView跟随并填充第二半部分。 我将指南设置为50%,并对两个小部件使用wrap_content和layout_constrainedWidth。
这是我的xml:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.manualuser.android.polygon.MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:inputType="textNoSuggestions"
android:minWidth="1dp"
android:scrollHorizontally="true"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent"/>
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="@+id/editText"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toRightOf="@+id/editText"
app:layout_constraintRight_toRightOf="parent">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:maxLines="1"
android:scrollHorizontally="true"
android:singleLine="true"
app:layout_constrainedWidth="true"
app:layout_constraintBaseline_toBaselineOf="@+id/editText"
app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintStart_toEndOf="@+id/editText"/>
</HorizontalScrollView>
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
</android.support.constraint.ConstraintLayout>
当TextView到达屏幕的末端时,它会覆盖EditText并向左移动。 当我将TextView的layout_width设置为match_constraint时,它按预期工作。但是如果我将其设置为wrap_content,该怎么办?