我正在尝试为React Bootstrap组件应用自定义CSS样式,但无法弄清如何访问在组件的JSX中未明确表示的元素。例如:
<ButtonGroup>
<DropdownButton className="ddown" id="ddown" title="Dropdown">
<MenuItem className="itemxx" href="#books">Books</MenuItem>
<MenuItem className="itemxx" href="#podcasts">Podcasts</MenuItem>
<MenuItem className="itemxx" href="#">Tech I Like</MenuItem>
<MenuItem className="itemxx" href="#">About me</MenuItem>
<MenuItem className="itemxx" href="#addBlog">Add a Blog</MenuItem>
</DropdownButton>
</ButtonGroup>
下拉框没有输出口,我希望在CSS中为其指定特定宽度并消除其圆角。有没有办法让我在CSS中访问它?
编辑:
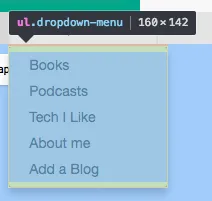
这是我想要编辑的元素,顺便说一句,如果我尝试通过.dropdown-menu访问它,1)我会更改所有下拉列表,2)我无法更改大多数值。

index.js中只需定义样式表并更改你在className部分定义的类即可。你能验证一下哪里出了问题吗? - Dandy