我正在处理的标志在不同浏览器中呈现不同。具体图片可以在这里和这个Twitter页面找到。
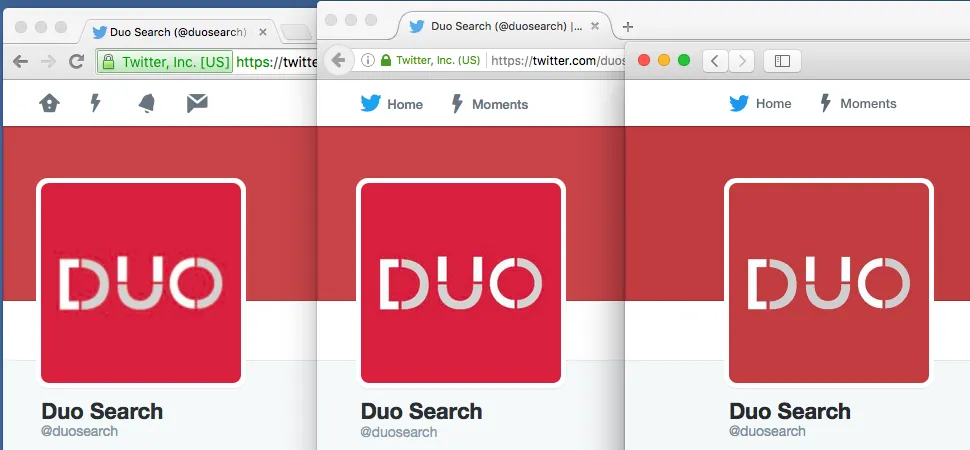
下面是在我的Mac OS X 10.11.5上使用Chrome,Firefox和Safari浏览器以及Intel HD Graphics 6000 1536 MB显卡显示的截图。请注意,Chrome和Firefox使用更亮的红色错误地显示了标志。
我该如何确保我的JPEG在各种浏览器中一致地显示?
下面是在我的Mac OS X 10.11.5上使用Chrome,Firefox和Safari浏览器以及Intel HD Graphics 6000 1536 MB显卡显示的截图。请注意,Chrome和Firefox使用更亮的红色错误地显示了标志。
我该如何确保我的JPEG在各种浏览器中一致地显示?