 我有一个名为Item的模型
我有一个名为Item的模型
class Item(models.Model):
id = models.IntegerField(primary_key=True)
title = models.CharField(max_length=140, blank=True)
description = models.TextField(blank=True)
price = models.DecimalField(max_digits=12, decimal_places=2, blank=True, null=True)
和我的模型管理器
class ItemAdmin(admin.ModelAdmin):
list_display = ['item_view', 'description', 'item_price', 'seller_view', 'added_on']
actions = ['add_to_staff_picks']
search_fields = ('description', 'title')
def item_view(self, obj):
item = obj
url = reverse('admin:%s_%s_change' % ('adminuser', 'item'), args=(item.id,))
if item.is_active:
return '<font color="green">%s</font>' % (base64.b64decode(item.title))
return '<font color="red">%s</font>' % (base64.b64decode(item.title))
item_view.allow_tags = True
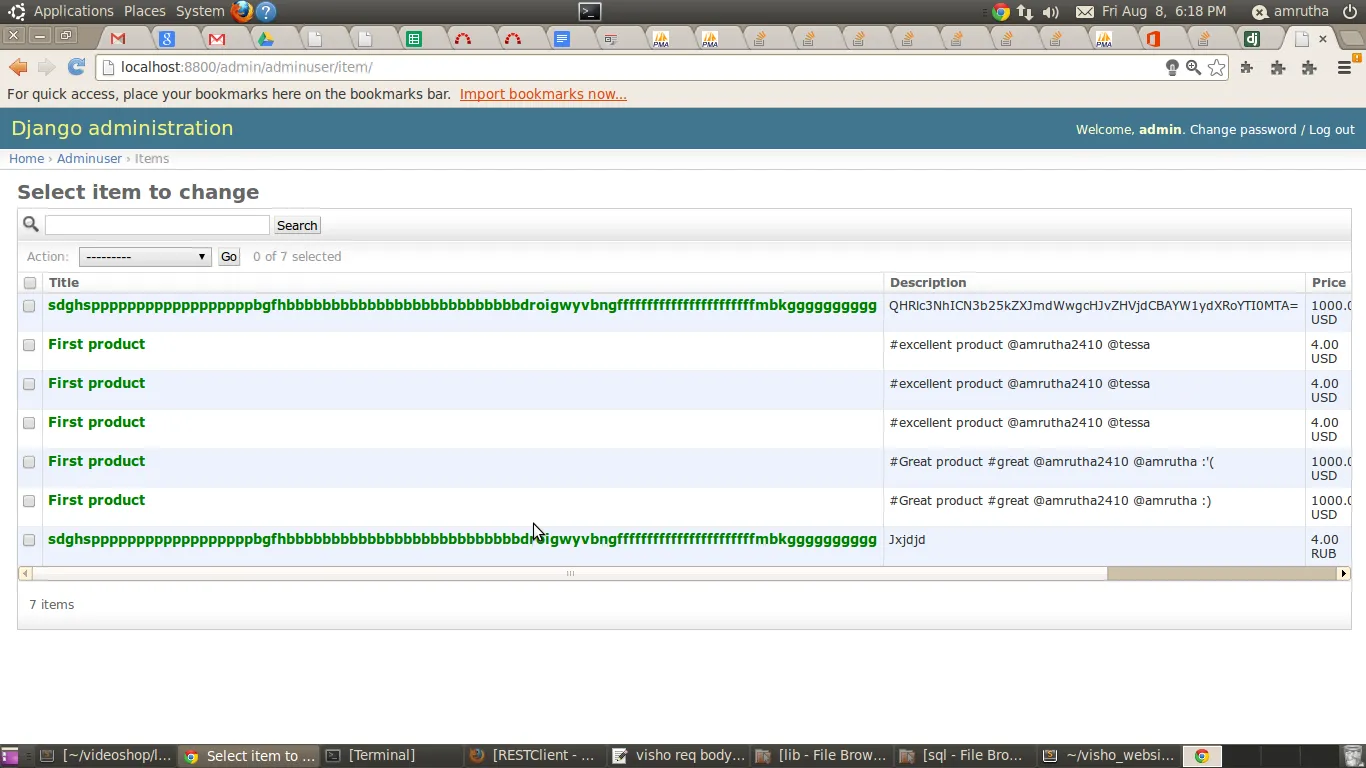
item_view.short_description = 'Title'
我需要在我的Django管理站点中展示“标题”字段(为标题列设置固定宽度),我该如何实现呢?请帮忙。