如何在Android中更改屏幕方向时布局的位置?
我有一个在Relativelayout中的按钮。
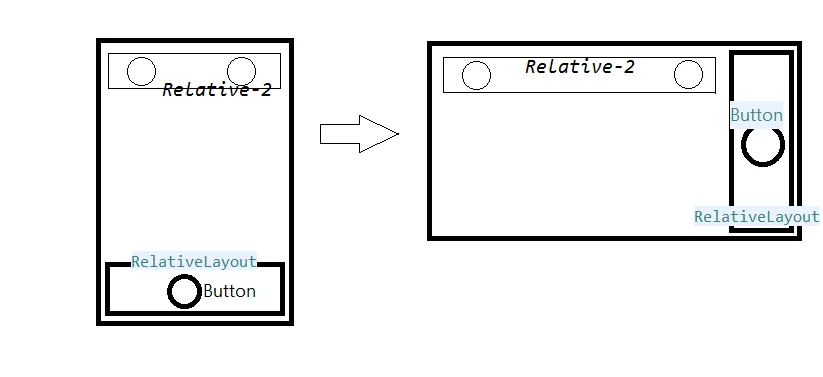
当手机处于LANDSCAPE模式时,Relativelayout位于底部。
当手机处于PORTRAIT模式时,它会转向屏幕的右侧。
就像下图所示:

我已经获取了屏幕的方向,但是如何设置Relativelayout从底部移动到右侧?
----------------------------------EDIT----------------------------
layout-land中的xml代码。
top_buttonlayout1中有两个button,另外两个button在bottom_buttonlayout1中。
top_buttonlayout1是图片中的Relative-2,而bottom_buttonlayout1是底部的relativelayout。
我想将其改为水平,怎么办?
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/top_buttonlayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/top_buttonlayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#00000000" >
<ImageButton
android:id="@+id/SettingButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:layout_marginTop="5dp"
android:background="#00000000"
android:src="@drawable/parmeter_setting" />
<ImageButton
android:id="@+id/FileSavebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:background="#00000000"
android:src="@drawable/save_in_camera" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_buttonlayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical"
android:background="#454749"
>
<RelativeLayout
android:id="@+id/bottom_buttonlayout"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/FileButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:scaleType="fitXY"
android:layout_centerVertical="true"
android:background="#454749"
android:src="@drawable/file_viewer"/>
<ImageButton
android:id="@+id/photo_record_mode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:background="#454749"
android:src="@drawable/recordmode"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>