我正在应用程序中重复使用一个tinymce控件。基本上,我在单击链接/按钮时打开tinymce工具栏。我使用工具栏选择例如粗体或撤消一些文本,然后关闭tinymce。当我为另一个链接/按钮再次打开tinymce时,我似乎仍然选择了第一次所做的工具栏。例如:
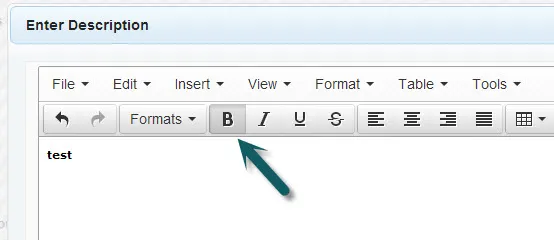
第一次打开tinymce,我选择加粗:

然后我简单地关闭tiny mce,稍后再次打开它以供另一个字段使用,当我为另一个字段打开它时,B设置仍然启用(如上图所示)。是否有一种方法在打开tinymce时编程重置工具栏选择。我查看了他们的文档,但没有找到