我很困惑为什么我的一些文本框和按钮被截断了,能否有人帮我解决这个问题?谢谢!
XAML代码
XAML代码
<Grid>
<TabControl>
<TabItem Name="tabHome">
<TabItem.Header>
<Label Content="Home" MouseLeftButtonDown="tabHome_Click"/>
</TabItem.Header>
<Grid>
<Button Content="Parse" Height="23" x:Name="btn_parse" Width="75" Click="buttonParse_Click" Margin="180,10,180,176"/>
<TextBox IsReadOnly="True" x:Name="txtbox_filepath" Height="25" Width="135" Margin="151,52,150,132" />
<Button Content="Reset" Height="23" x:Name="btn_reset" Width="75" Margin="180,122,180,64" Click="buttonReset_Click"/>
</Grid>
</TabItem>
<TabItem Name="tabConfig">
<TabItem.Header>
<Label Content="Configuration" MouseLeftButtonDown="tabConfig_Click"/>
</TabItem.Header>
<ScrollViewer>
<StackPanel Name="panelConfig">
</StackPanel>
</ScrollViewer>
</TabItem>
<Grid>
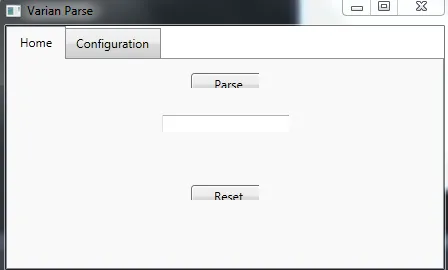
屏幕截图

从屏幕截图可以看出,按钮和文本框在角落处被切掉了一部分。
感谢您的帮助,我非常感激。