我知道这是一个老问题,有很多解决方法。我已经尝试了以下方法,但仍然有一些用户会出现怪异模式,而且只有在使用IE 8的用户才会出现。
<!doctype html>
并且
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
看起来这还不够,页面在IE 8中仍然以怪异模式呈现。
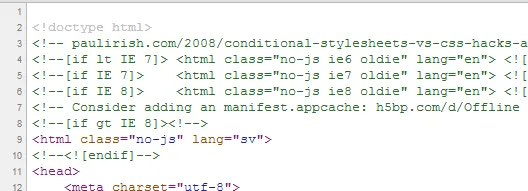
由于这是一个umbraco/c#网站,源代码的第一行是空的。这是因为在顶部有Master指令。你不能将其移动到上面。见图片。

这是网站中的一些代码。
<!doctype html>
<!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ -->
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!-- Consider adding an manifest.appcache: h5bp.com/d/Offline -->
<!--[if gt IE 8]><!-->
<html class="no-js" lang="sv">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<!-- Use the .htaccess and remove these lines to avoid edge case issues.
More info: h5bp.com/b/378 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
源代码如下。
<%@ Master Language="C#" AutoEventWireup="true" %>
<!doctype html>
<%@ Import Namespace="System.Web.Configuration" %>
<!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ -->
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!-- Consider adding an manifest.appcache: h5bp.com/d/Offline -->
<!--[if gt IE 8]><!-->
<html class="no-js" lang="sv">
"Master" 在顶部创建了空行。
安装 Google Chrome Frame 可以解决这个问题,但由于 Citrix 环境,一些用户没有完全控制权限来安装插件。