我对TypeScript还比较新,目前我的项目结构中有多个地方都有.ts文件:
app/
|-scripts/
|-app.ts
|
|-classes/
| |-classA.ts
| |-classB.ts
|
|-controllers/
| |-controllerA.ts
| |-controllerB.ts
|
|-otherStuff/
|-otherstuffA.ts
现在,当我的文件被编译时,它们被编译到与.ts文件相同的目录中:
app/
|-scripts/
|-app.ts
|-app.js
|
|-classes/
| |-classA.ts
| |-classB.ts
| |-classA.js
| |-classB.js
|
|-controllers/
| |-controllerA.ts
| |-controllerB.ts
| |-controllerA.js
| |-controllerB.js
|
|-otherStuff/
|-otherstuffA.ts
|-otherStuffA.js
虽然我喜欢.js文件与.ts文件保持相同的目录结构,但我不想在版本控制系统中跟踪.js文件,所以我想把所有JavaScript文件放在一个单独的目录树中(然后可以将其添加到.gitignore),如下所示:
app/
|-scripts/
| |-app.ts
| |
| |-classes/
| | |-classA.ts
| | |-classB.ts
| |
| |-controllers/
| | |-controllerA.ts
| | |-controllerB.ts
| |
| |-otherStuff/
| |-otherstuffA.ts
|
|-js/
|-app.js
|
|-classes/
| |-classA.js
| |-classB.js
|
|-controllers/
| |-controllerA.js
| |-controllerB.js
|
|-otherStuff/
|-otherstuffA.js
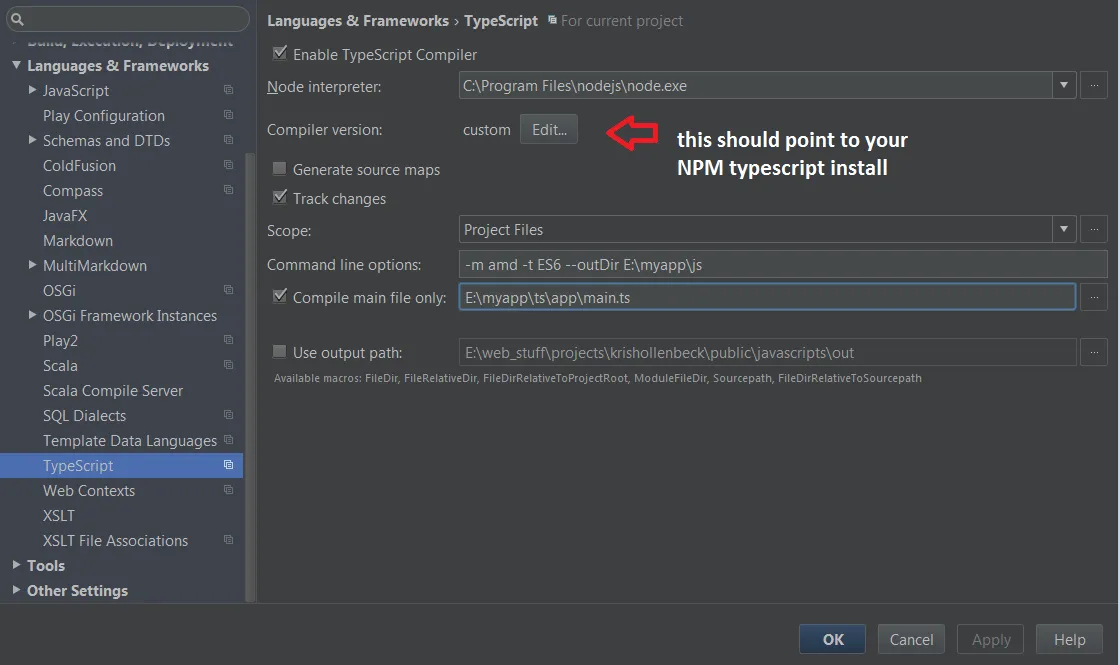
有没有设置或选项可以告诉TypeScript编译器这样做?此外,我不确定它是否相关,但我正在使用WebStorm。