我想做这样的事情:
<p>This is a <h2>text</h2> paragraph.</p>
我禁用了h2的margin和padding,但它仍会在h2标签之前和之后折行。如何在文本中使用h2标签,并使其看起来像普通单词一样,就像<b>标签一样?
我的html文档的doctype是“XHTML 1.0 Transitional”
我想做这样的事情:
<p>This is a <h2>text</h2> paragraph.</p>
我禁用了h2的margin和padding,但它仍会在h2标签之前和之后折行。如何在文本中使用h2标签,并使其看起来像普通单词一样,就像<b>标签一样?
我的html文档的doctype是“XHTML 1.0 Transitional”
在 p 元素内部嵌套 h2 是无效的。
除此之外,回答你的问题,h2 是一个块级元素。将其设置为行内元素会使它的行为类似于你描述的 b 标签。
p h2{display:inline}
正如我之前所说的,你提供的 HTML 是无效的。
在正文中使用表示“标题”的标签是不合适的。 <h..> 标签是逻辑标签;它们的使用赋予了所包含的文本意义 —— 即该文本是一个部分标题。
虽然您可以使用 display: inline 属性,但考虑使用更合适的标签,甚至使用 <span> 标签。
<h1>第一章</h1><h2>第一部分</h2><p>文本...</p>。 - eritbhdisplay: inline。h2 元素将隐式终止 p 元素。 - Quentin<h1> 的整个意义在于它是一个标题。标题应该单独占一行。相反,请使用 CSS。在 CSS 文件中选择一个字体大小,然后写下文本。你必须自己制作它
display:inline;
h2标签用于标记标题,根据定义,标题不应该是文本的一部分。因此,您所做的可能不是最佳方式。考虑采用其他方式。
HTML代码:<p>One paragraph with <h2>title text</h2> in the middle</p>
CSS技巧:p h2{display:inline}
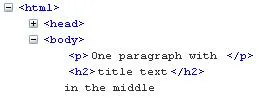
但是它并没有得到我期望的结果。浏览器会在初始h2标签之前截断段落。请查看Firebug中的DOM:

p h2{display:inline}不能正常工作,因为CSS规则不成立,即<h2>标签不在<p>标签内。它看起来像这样:

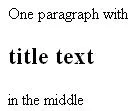
仅针对<h2>标签添加CSS技巧h2{display:inline}并不是最终解决方案。它会看起来像这样:

<p class="inline-object">一个段落,中间有<h2 class="inline-object">标题文字</h2></p>
CSS技巧:.inline-object" {display:inline}
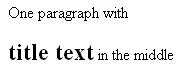
这样看起来就像我们期望的那样:

<h2> 标题文本掩盖为普通文本,只需向类 .inline-object" {display:inline;font-size: inherit;font-weight: normal;} 添加两个规则即可。<p>this is <span class="myH2">myH2</span>.</p>
Firefox会因为其中包含H2而剪裁我的P,然后为
(空段落)创建新的P标签。
这很好。因为它是自动生成的,如果要清理P标签,我需要编写数十行PHP代码。