我有一组悬浮操作按钮,我在我的ReactJS代码中使用material-ui提供的按钮。
<div className="callActionButtons">
<FloatingActionButton style={{padding: '5px'}}>
<VoiceSettingsIcon/>
</FloatingActionButton>
<FloatingActionButton style={{padding: '5px'}} onTouchTap={this.endCall}>
<CallEndIcon />
</FloatingActionButton>
<FloatingActionButton style={{padding: '5px'}}>
<VideoIcon/>
</FloatingActionButton>
</div>
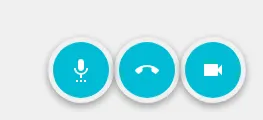
当前UI如下:
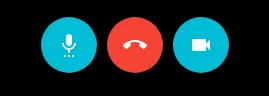
我想给 FloatingActionButton 应用一个 backgroundColor 属性,使中心按钮具有红色背景,并呈现如下所示:
通过查看 FloatingActionButton 的文档,我尝试使用以下代码提供样式:
<FloatingActionButton style={{padding: '5px'}}
iconStyles={{backgroundColor: 'red'}}
onTouchTap={this.endCall}>
没有任何改变。
我也尝试使用内联样式提供背景颜色,例如:
<FloatingActionButton style={{padding: '5px', backgroundColor: 'red'}}
onTouchTap={this.endCall}>
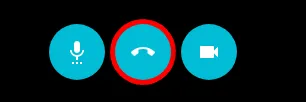
使用此代码将得到以下显示效果: 我还不能完全想象如何得到所需的结果。感谢任何帮助。
提前致谢。