我正在开发一个用于自动创建
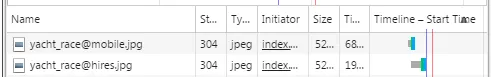
srcset 和 sizes 的 Grunt 插件的重要更新,但最近对 Chrome 的行为感到困惑(我在桌面上使用的是 Chrome 版本 46.0.2490.80 m)。我查看了 Yoav Weiss' 的演示,并注意到当我将浏览器宽度调整到 400px 时,Chrome 会下载两个图像 - hires 和 mobile。
演示页面上使用的代码如下:
<img src="yacht_race@fallback.jpg" srcset="
img/yacht_race@mobile.jpg 320w,
img/yacht_race@wide-mobile.jpg 480w,
img/yacht_race@tablet.jpg 768w,
img/yacht_race@desktop.jpg 1024w,
img/yacht_race@hires.jpg 1280w"
sizes="
(max-width: 20em) 30vw,
(max-width: 30em) 60vw,
(max-width: 40em) 90vw"
alt="A very exciting yacht race.">
在我的个人博客上也出现了同样的情况,即大图和中图都被加载。
我已经与Yoav进行了推特对话,他无法重现这种情况。还有其他人能够重现吗?这是浏览器的bug吗?我对响应式图片有基本的误解吗?任何建议都将不胜感激!