我想用CSS来美化一个弹出窗口(magnific popup)。它的内容是通过AJAX生成的,包含一张图片和一些文本。当图片处于横向方向时,它看起来非常漂亮,但当图片处于纵向方向时,它看起来完全不适合,因为图片被缩放到了
弹出窗口类有两个,例如popupcontainer0和popupcontainer1,如何使其适配?我搜索了很多并尝试了很多方法,但它看起来还不够理想。
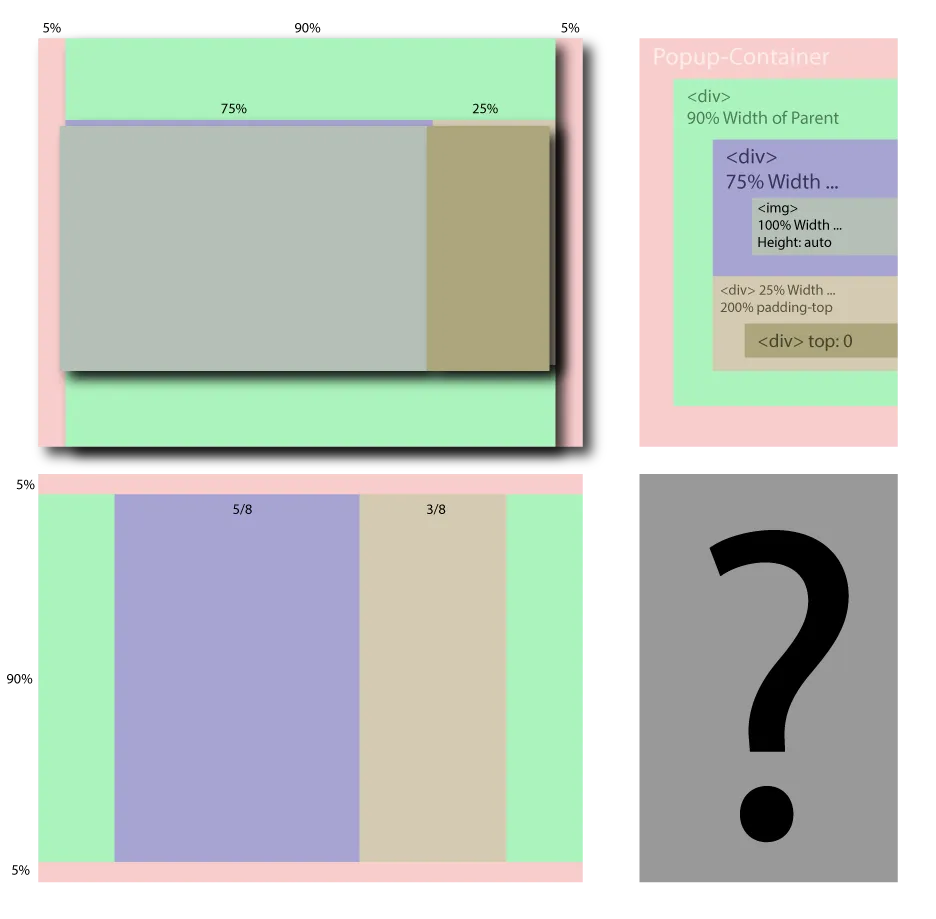
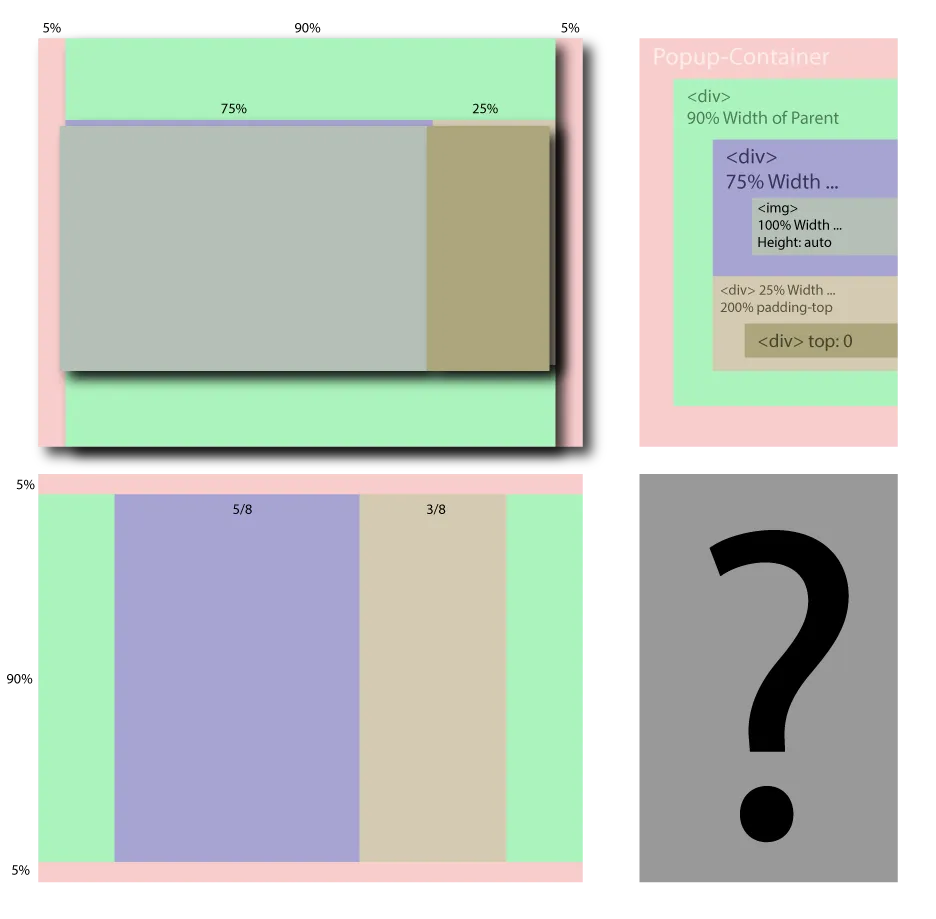
我创建了一张图片,展示了我想要达到的比例。我还在图片中放入了文档树的相关部分,以清晰地说明我如何处理横向图片。
width: 100%。弹出窗口类有两个,例如popupcontainer0和popupcontainer1,如何使其适配?我搜索了很多并尝试了很多方法,但它看起来还不够理想。
我创建了一张图片,展示了我想要达到的比例。我还在图片中放入了文档树的相关部分,以清晰地说明我如何处理横向图片。