我正在尝试让我的Web应用在IE8中正常运行。某些元素的偏移和位置存在问题。
该应用程序在Chrome、Safari、Firefox和IE9/10中工作正常,但是当我将“文档模式”设置为IE8时,这个
我已经尝试使用其他声明。
该应用程序在Chrome、Safari、Firefox和IE9/10中工作正常,但是当我将“文档模式”设置为IE8时,这个
<!DOCTYPE html>会被注释掉,变成<!-- DOCTYPE html -->。如果我将“文档模式”改回IE9,它就可以正常工作。我已经尝试使用其他声明。
<!DOCTYPE>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
但是我在IE8中得到了相同的结果,即有注释字符串。
我该如何让IE8接受doctype?
更新:
我认为你是对的Jukka K. Korpela,我现在注意到即使我打开google.com它也在IE8中有注释的doctype。
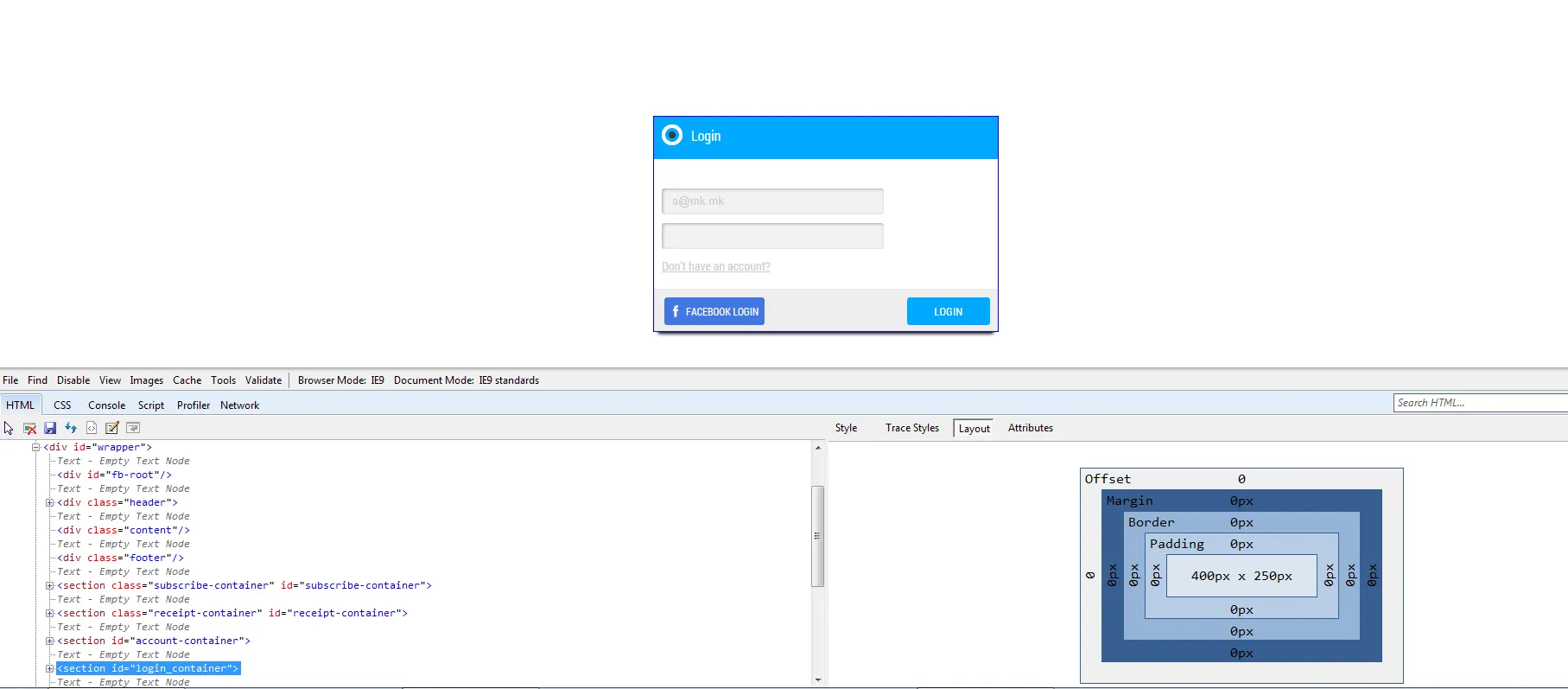
我在IE9中的应用程序:

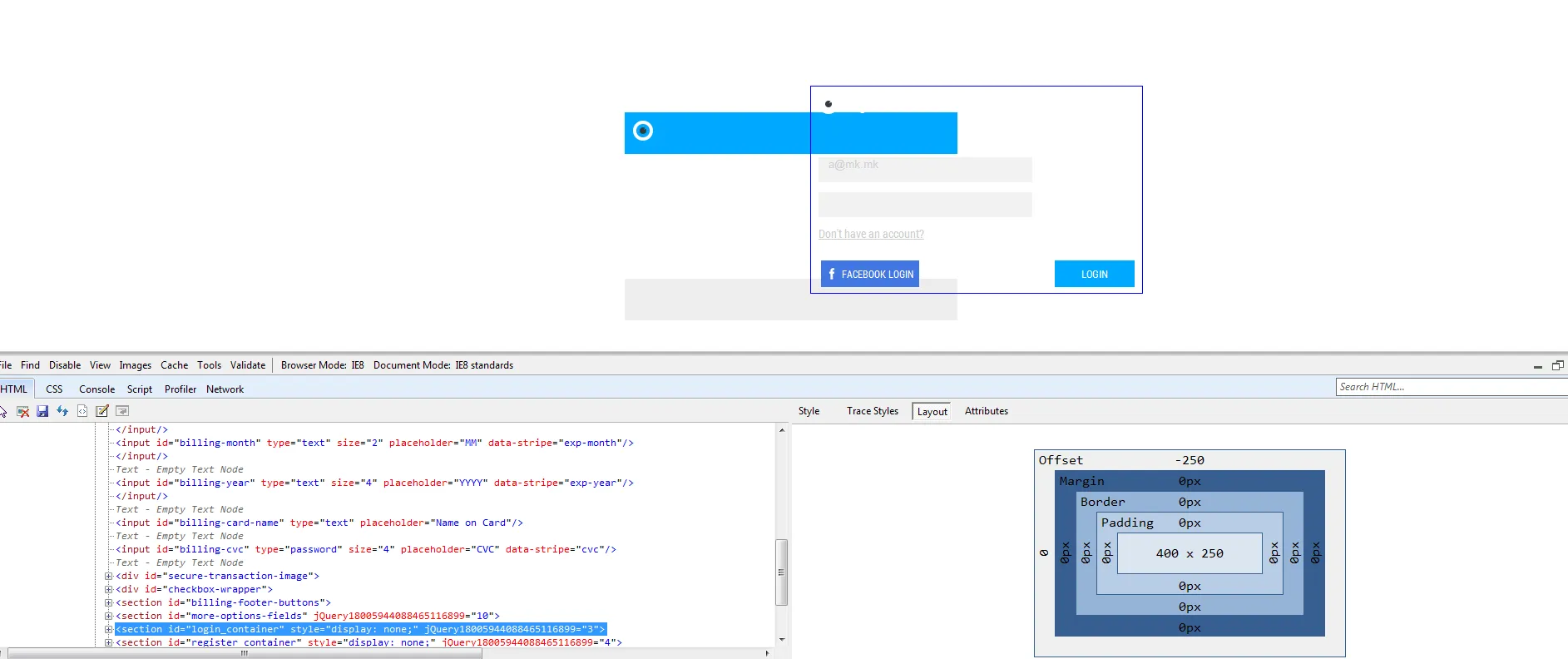
我在IE8中的应用程序:

偏移量在IE8中为-250。
<!doctype html>后面是否包含了<html>开始标签?尝试参考 HTML5 Boilerplate 进行交叉引用。 - blend<html>标签,结果相同。我会尝试使用Boilerplate。 - onetwo12