是否可以通过编程或某些接口来更改Github的Gist默认样式?
4个回答
8
我不知道有任何API或接口可以影响在GitHub上展示gist的方式。
如果您在博客中包含这些gist,那么当然可以通过一些本地CSS更改使您的gist不同,如此博客文章所示,this CSS或this CSS。
但是,这与语法突出显示无关。 您只能通过自定义样式表共享这些Gist,例如使用Octopress,使用Solarized syntax highlighting的Sass端口。
但是,这仍然不会改变在GitHub上展示的gist。
如果您在博客中包含这些gist,那么当然可以通过一些本地CSS更改使您的gist不同,如此博客文章所示,this CSS或this CSS。
但是,这与语法突出显示无关。 您只能通过自定义样式表共享这些Gist,例如使用Octopress,使用Solarized syntax highlighting的Sass端口。
但是,这仍然不会改变在GitHub上展示的gist。
- VonC
1
"this post" 上的链接似乎被攻击了,你有其他的链接吗? - Tieson T.
6
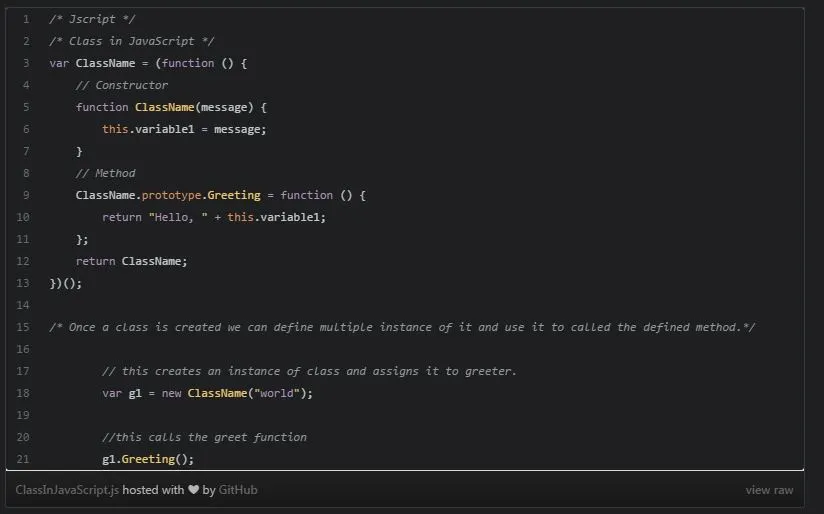
虽然我可能来晚了,但你可以通过编辑 默认样式 并将其调整为想要的颜色来创建自己的 CSS。我也做了同样的事情,只不过我不喜欢把所有的 CSS 粘贴到博客中,而是选择链接它。
看看这是否适用于你。
<link href="https://cdn.rawgit.com/Killercodes/281792c423a4fe5544d9a8d36a4430f2/raw/36c2eb3e0c44133880485a143717bda9d180f2c1/GistDarkCode.css" rel="stylesheet" type="text/css">
你也可以在这里找到它:GistDarkCode.css 我让它看起来全黑。
编辑:我发现 markdown(*.md)文档仍然是白色的,这已经在新版本0.3.0中得到了修复new version 0.3.0。另外,字体大小增加到14px,使其看起来更大。请尝试下面的新版本。
<link href="https://cdn.rawgit.com/Killercodes/281792c423a4fe5544d9a8d36a4430f2/raw/42e5b91a60ea5e25b7bb42c0a315d9e740c92f0/GistDarkCode.css" rel="stylesheet" type="text/css">
- Vinod Srivastav
3
对于嵌入式Gists,可以使用jQuery插件Pretty Gist来使Github Gists更加美观和功能更强大。
Github代码库。
- nverba
2
听起来很有趣,一种更漂亮的嵌入Github Gist的方式。但是当我访问该页面时,我得到了:http://imgur.com/A54qfS0。看起来好像出了点问题。 - Cheeso
2很遗憾,看起来这个项目已经不再维护了。 - nverba
0
是的,有不同的属性来控制GitHub gist的默认CSS。我在这个项目中进行了各种自定义,并确保在嵌入的JS之后定义属性 - https://github.com/tebelorg/TA.Gist(将您的GitHub gists显示为博客文章的PHP模板)
- Ken Soh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接