我在 Google Chrome 和 Firefox 中使用
我希望只显示一行文本,并隐藏多余的部分并添加省略号。当我的
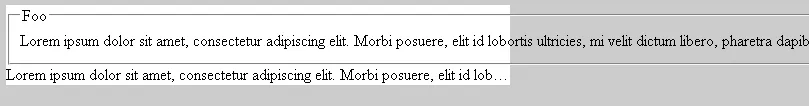
下面的截图显示了“正常工作”和“不正常工作”的情况。
white-space: nowrap; 在 fieldset 中遇到了问题(IE 表现正常)。我希望只显示一行文本,并隐藏多余的部分并添加省略号。当我的
div 在 fieldset 外时,这在我提到的三种浏览器中都能正常工作,但是移动到内部后就无法正常工作。下面的截图显示了“正常工作”和“不正常工作”的情况。
底部的 div(在 fieldset 外部)具有文本截断而不是 div 扩展的效果。
为什么会发生这种情况,我需要做什么来防止它?
与截图相关的 HTML 如下所示。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body style="background-color: #ccc;">
<form action="">
<div id="outer" style="background-color: #fff; width: 50%">
<fieldset>
<legend>Foo</legend>
<div style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi posuere, elit id
lobortis ultricies, mi velit dictum libero, pharetra dapibus libero lectus vel nibh.
Mauris sem dolor, auctor vitae accumsan lacinia, rhoncus non mauris. Morbi ac mi
eros, eu pretium massa. </div>
</fieldset>
<div style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi posuere, elit id
lobortis ultricies, mi velit dictum libero, pharetra dapibus libero lectus vel nibh.
Mauris sem dolor, auctor vitae accumsan lacinia, rhoncus non mauris. Morbi ac mi
eros, eu pretium massa. </div>
</div>
</form>
</body>
</html>