以下内容:
<!DOCTYPE html>
<form>
<input type=text>
</form>
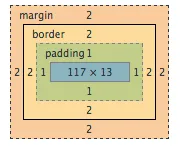
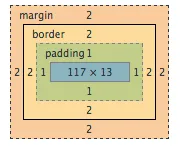
在Chrome中,使用以下代码会产生下面的盒模型:

但是,如果输入类型以宽度为样式属性:
<!DOCTYPE html>
<form>
<input type=text style="width: 100px;">
</form>
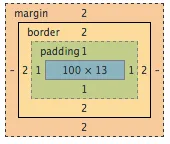
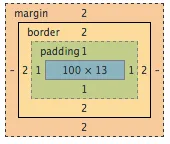
左右边距被移除了:

为什么会这样?
以下内容:
<!DOCTYPE html>
<form>
<input type=text>
</form>
在Chrome中,使用以下代码会产生下面的盒模型:

但是,如果输入类型以宽度为样式属性:
<!DOCTYPE html>
<form>
<input type=text style="width: 100px;">
</form>
左右边距被移除了:

为什么会这样?
"内在边距的目的是尝试防止相邻控件互相对齐。特别是对于圆角控件,这看起来很糟糕。您看到值变化的原因是我们仅在认为不会影响页面布局时设置内在边距。如果作者在控件上指定了显式高度/宽度,则我们假定设计师需要像素精确控制,因此关闭边距以避免干扰页面布局。"
https://code.google.com/p/chromium/issues/detail?id=128306#c20
margin属性。 - BoltClock