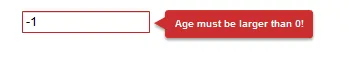
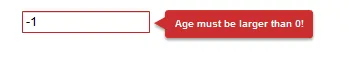
我在几个网站上看到了一些发布应用程序图片的时候,使用了如下所示的ErrorTemplate样式:

您知道我可以在哪里找到它吗?
我在几个网站上看到了一些发布应用程序图片的时候,使用了如下所示的ErrorTemplate样式:

您知道我可以在哪里找到它吗?
 以下是Gist代码:https://gist.github.com/1672789
我愿意接受任何人提供的评论或改进意见。
以下是Gist代码:https://gist.github.com/1672789
我愿意接受任何人提供的评论或改进意见。TextBox的Style中定义一个装饰器。<Style TargetType="{x:Type TextBox}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
........
........
<AdornerDecorator Grid.Column="0" Grid.Row="0">
.........
.........
</AdorenrDecorator>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
一个完整的示例(针对ScrollViewer,但思路相同)可以在这里找到。
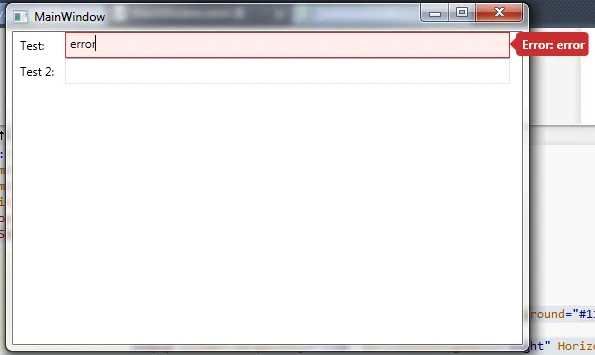
Border包围着TextBox,以及包含错误文本的Popup。Popup看起来像一种带有CornerRadius使其变圆的面板,具有DropShadow效果、Fill颜色和Pathw/Fill用于<形状。 - Rachel