2个回答
1
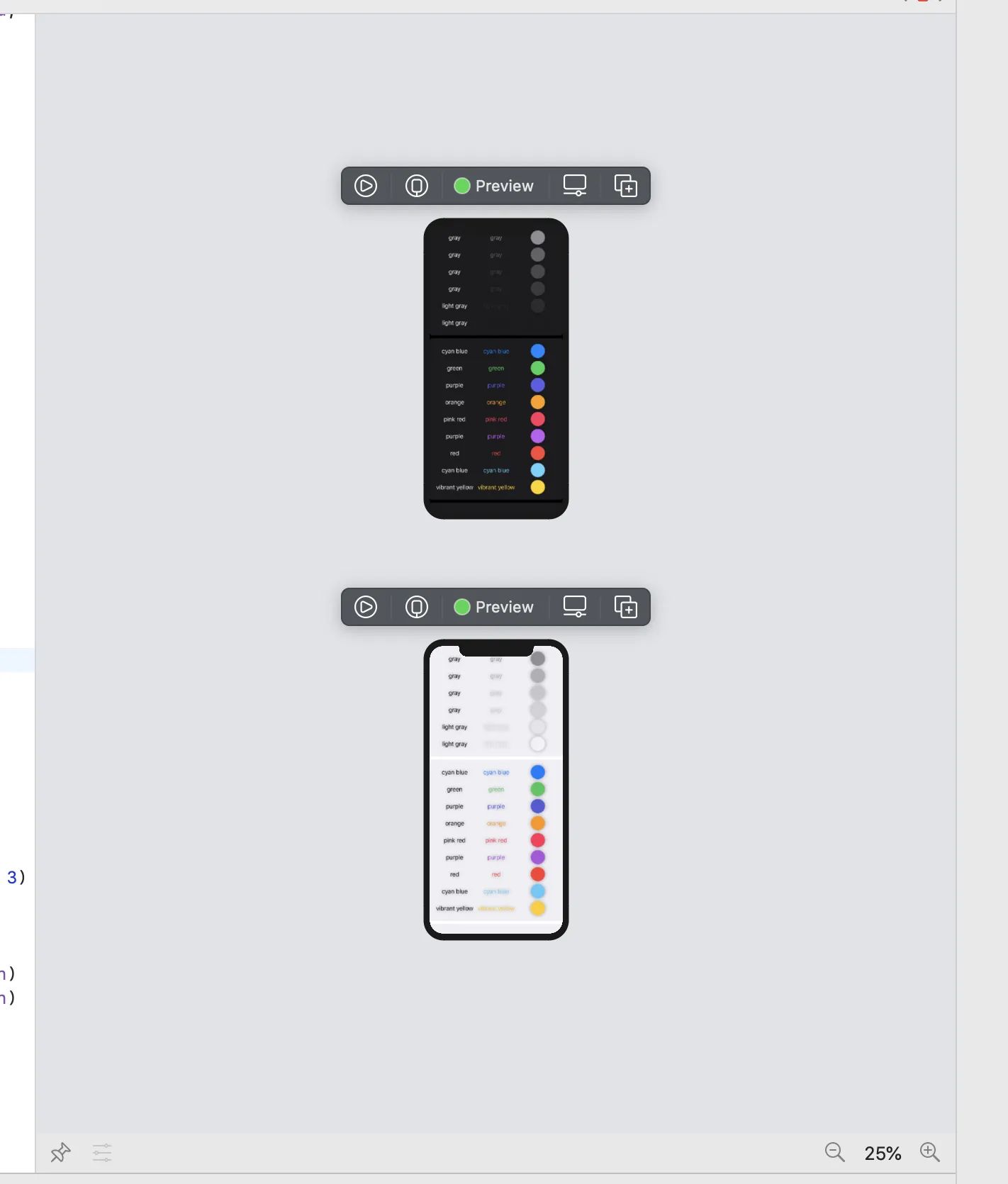
您可以通过以下方式实现。这样做不会显示iPhone边框,但视图会呈现为在iPhone 11 Pro屏幕上的样子。
struct SidebarView_Previews: PreviewProvider {
static var previews: some View {
HStack {
//... All your views ...
}.previewLayout(.fixed(width: 375 * 2, height: 812))
}
}
- nickinade
-6
只需将预览的Group替换为HStack,如下:
struct SidebarView_Previews: PreviewProvider {
static var previews: some View {
Group {
//... All your views ...
}
}
}
至:
struct SidebarView_Previews: PreviewProvider {
static var previews: some View {
HStack(spacing: 20) {
//... All your views ...
}
}
}
- AlbertUI
2
1对我来说,这似乎只是将两个视图并排放置在单个预览手机内。 - Antony Stubbs
我有同样的问题。没有这个功能似乎是一个很大的疏忽。 - spentag
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接