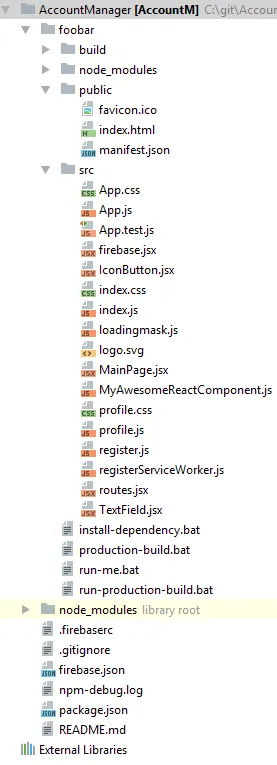
我正在使用 create-react-app。我想从嵌套目录/子目录运行我的代码。我的目录结构如截图所示。
我正在使用
我已经更新了我的 package.json 文件。
我的索引文件
针对路由插件 - link,我已经将node_modules包含在两个目录中以进行测试。
但是当我尝试从根目录运行npm start时,仍然会出现以下错误。
从内部文件夹正常工作。有什么解决办法吗?
npm start 命令在本地运行它。我已经更新了我的 package.json 文件。
"homepage": "/foobar/"
我的索引文件
ReactDOM.render(
<Router basename={'foobar'}>
<div id="wrapper">
<RouteList />
</div>
</Router>,
document.getElementById('root')
);
针对路由插件 - link,我已经将node_modules包含在两个目录中以进行测试。
但是当我尝试从根目录运行npm start时,仍然会出现以下错误。
Could not find a required file.
Name: index.html
Searched in: C:\git\AccountManager\public
从内部文件夹正常工作。有什么解决办法吗?

cd foobar && react-scripts start,当你运行 npm run start 时,应该能够成功启动 React 应用程序。 - Mμ.