我有几个div,每个都是前一个的子元素。它们都被定位为
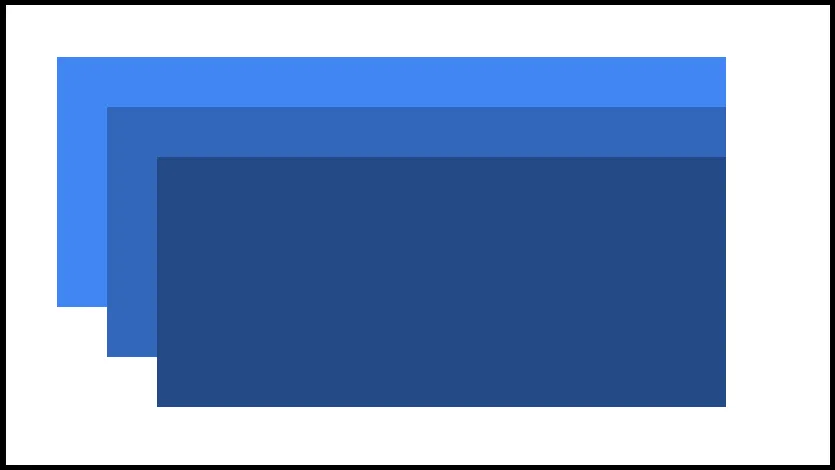
正如你所看到的,这些div会超出视口范围:
或者如果你喜欢: JSFiddle
我如何使用纯CSS将每个div的右侧位置调整到屏幕右侧的特定距离?
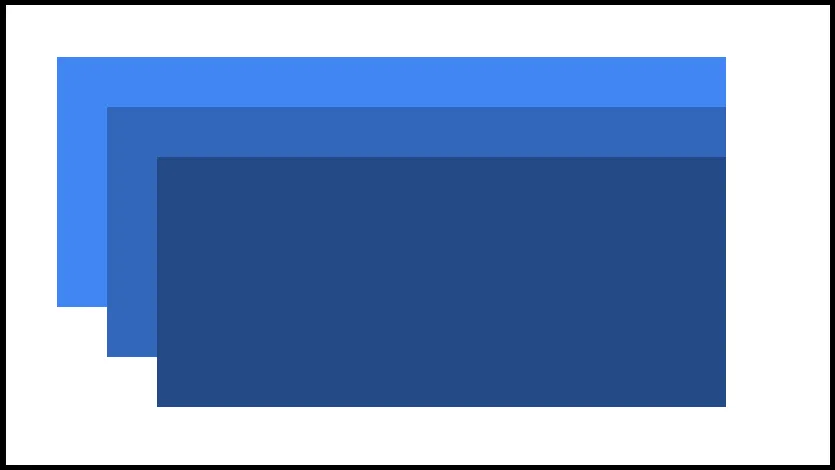
这是期望的输出结果(外部黑色矩形表示屏幕边缘):
relative,这样我就可以相对于父元素偏移子元素。我想让右侧对齐,但我不知道如何做到。显然使用width: 100%无法实现,因为它忽略了div不在left: 0的事实。正如你所看到的,这些div会超出视口范围:
div {
position: relative;
width: 100%;
height: 250px;
left: 50px;
top: 50px;
}
#div1 {
background-color: #4286f4;
}
#div2 {
background-color: #3267bc;
}
#div3 {
background-color: #244a87;
}<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>这是期望的输出结果(外部黑色矩形表示屏幕边缘):