我是一位有用的助手,可以为您翻译文本。
我刚接触Angular,并且正在处理一个需要设置服务器端授权头信息的项目。我正在使用Angular 4和从'@angular/common/http'导入的HttpClient模块。
这是我的AuthService类
import { Injectable } from '@angular/core';
import { User } from '../../models/user';
import { HttpClient, HttpHeaders, HttpRequest } from
'@angular/common/http';
import { Observable } from 'rxjs';
import { Globals } from '../../utils/global';
import { Converters } from '../../utils/converters';
@Injectable()
export class AuthService {
getUserByToken(token: string): any {
let headers = new HttpHeaders();
headers.append('Content-Type', 'application/json');
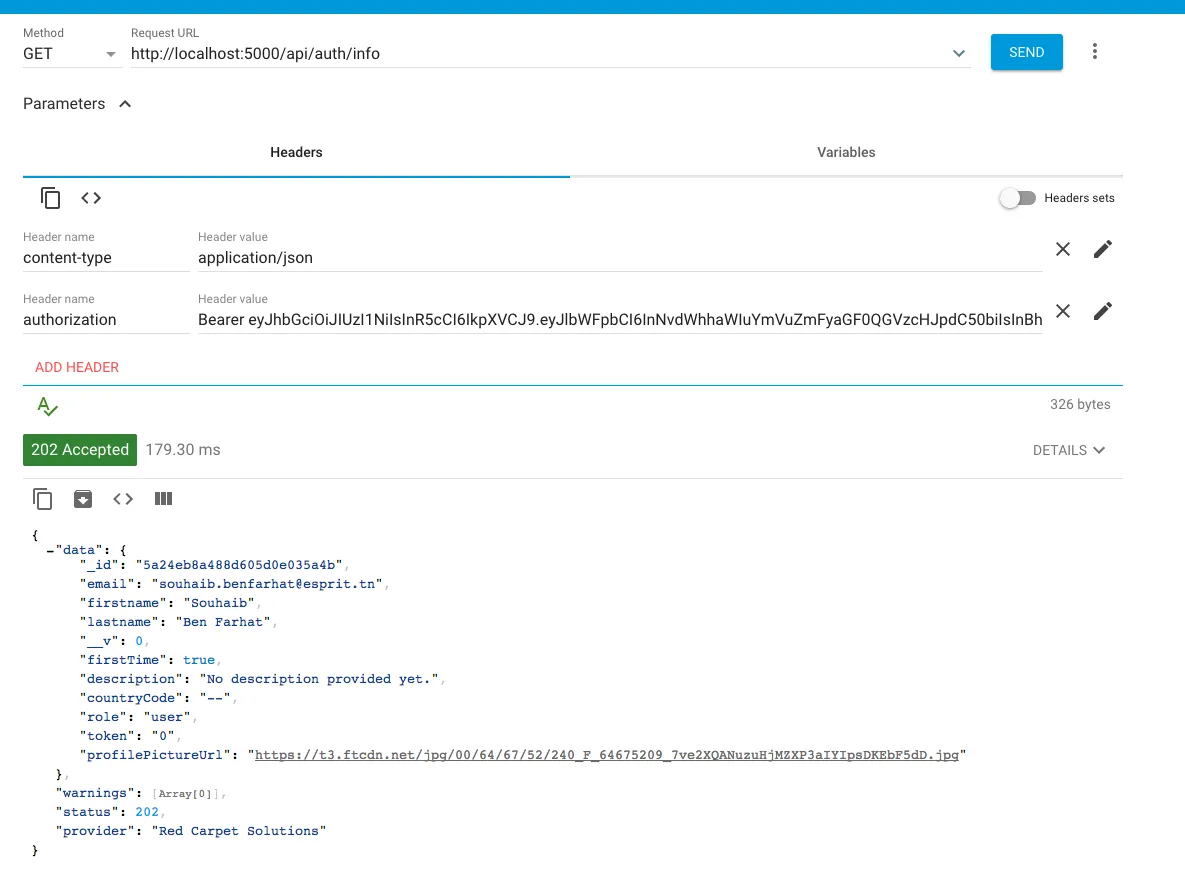
headers.append('authorization', 'Bearer ' + token);
console.log(headers);
return new Promise((resolve, reject) => {
this.http.get(this.global.urls['info'], { headers: headers }).subscribe((data) => {
if (data != null) {
this.converter.userJsonToObject(data).then((data: User) => {
this.setCurrentUser(data);
this.persistToken(data.token);
resolve(data);
});
} else {
reject('This user is not defined');
}
}, (err) => {
reject(err);
});
});
}

authorization中有一个拼写错误,应该将A改为大写。另外尝试使用headers.set()而不是append。 - Aravind