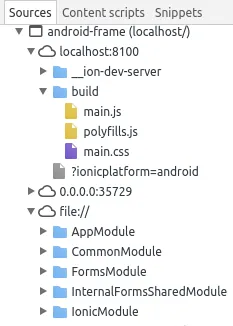
我正在尝试调试Ionic 2应用程序,想知道如何为每个映射到JavaScript文件的TypeScript文件包含souceMap。但是,当我在Chrome中打开开发工具时,没有任何souceMap文件。
另外,我在 tsconfig.json 文件中启用了 "sourceMap":true。
这是我的 tsconfig.json 文件。
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [
"dom",
"es2015"
],
"module": "es2015",
"moduleResolution": "node",
"sourceMap": true,
"target": "es5",
"types": [
"jasmine"
]
},
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules"
],
"compileOnSave": false,
"atom": {
"rewriteTsconfig": false
}
}
之后,我尝试根据sourcemaps not working for ionic 2更改ionic.config.json。但对我来说也没有用。
有人知道问题出在哪里吗?