我需要一个足球场,在上面可以通过拖放放置球员。我使用Bootstrap网格定义了11个可放置区域,以便每个球员都有一个预定义的区域可以被放置。
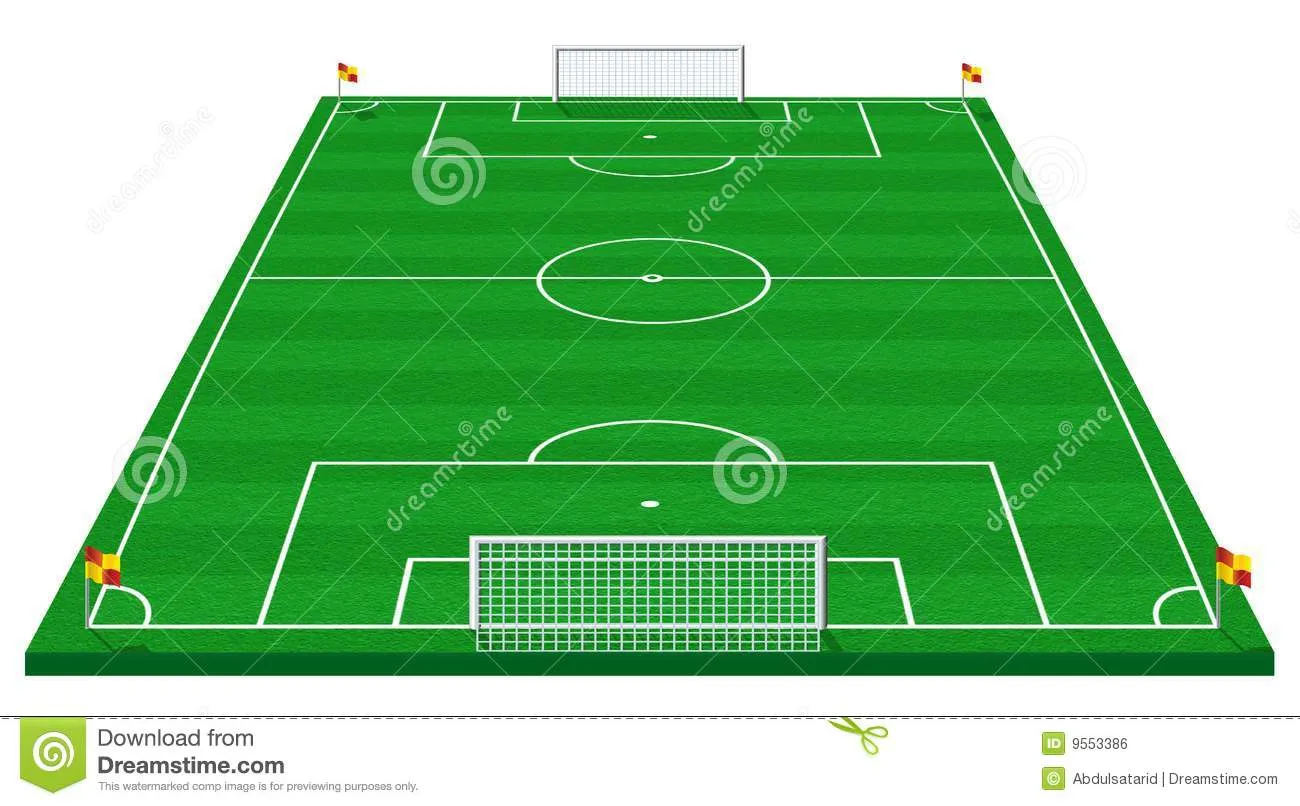
.field 具有作为背景的附件图像。
<div class="field">
<div class="row" style="height: 25%">
<div class="col-xs-12">goalie</div>
</div>
<div class="row" style="height: 25%">
<div class="col-xs-4">defender</div>
<div class="col-xs-4">defender</div>
<div class="col-xs-4">defender</div>
</div>
<div class="row" style="height: 25%">
<div class="col-xs-3">midfielder</div>
<div class="col-xs-3">midfielder</div>
<div class="col-xs-3">midfielder</div>
<div class="col-xs-3">midfielder</div>
</div>
<div class="row" style="height: 25%">
<div class="col-xs-4">striker</div>
<div class="col-xs-4">striker</div>
<div class="col-xs-4">striker</div>
</div>
</div>
一切都正如我所希望的,但我的网格现在应该与背景图像相匹配,该图像具有漂亮的3D透视效果。
我如何创建与我的背景图像完全匹配的透视?确切地说:我的网格的左上角应该与背景中的游戏区域的左上角相匹配,网格的右上角应该与背景的右上角相匹配,依此类推。
我可以通过CSS来实现这个吗?还是我的图像必须是SVG,以便我可以准确地获取所需的点?