我有两个缩小的html文件,i1.html和i2.html——它们几乎相同,应该很容易运行。
i1.html(页面1)有一个弹出窗口1,允许用户留在页面1或转到i2.html(页面2)。
i2.html(页面2)有一个弹出窗口2,应该允许用户留在页面2或转到i1.html(页面1)。
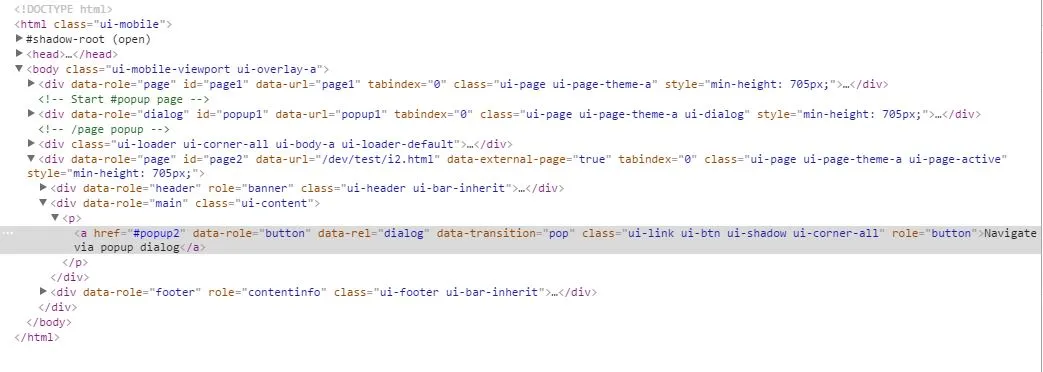
我在Chrome和Firefox中遇到的问题是,页面1的弹出窗口可以使用户转到i2.html(页面2)。但是一旦进入i2.html,就无法导航到页面1。弹出窗口没有响应。如果我进行Shift刷新,它会响应,但是可以注意到弹出窗口页面混乱了(看起来像来自i1.html的太多按钮)。
我有一个相关的问题,如何调试一个按钮不起作用。谢谢。
i1.html(页面1)有一个弹出窗口1,允许用户留在页面1或转到i2.html(页面2)。
i2.html(页面2)有一个弹出窗口2,应该允许用户留在页面2或转到i1.html(页面1)。
我在Chrome和Firefox中遇到的问题是,页面1的弹出窗口可以使用户转到i2.html(页面2)。但是一旦进入i2.html,就无法导航到页面1。弹出窗口没有响应。如果我进行Shift刷新,它会响应,但是可以注意到弹出窗口页面混乱了(看起来像来自i1.html的太多按钮)。
我有一个相关的问题,如何调试一个按钮不起作用。谢谢。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>i1</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>Page 1</h1>
</div>
<div data-role="main" class="ui-content">
<p><a href="#popup1" data-role="button" data-rel="dialog" data-transition="pop">Navigate via popup dialog</a></p>
</div>
<div data-role="footer">
<h1>page bottom</h1>
</div>
</div>
<!-- Start #popup page -->
<div data-role="page" id="popup1">
<div data-role="header" data-theme="b">
<h1>Dialog</h1>
</div><!-- /header -->
<div role="main" class="ui-content">
<h2>Popup</h2>
<p>Some text</p>
<p><a href="#page1" data-rel="back" class="ui-btn ui-shadow ui-corner-all ui-btn-inline ui-icon-back ui-btn-icon-left">Back to page one</a></p>
<p><a href="i2.html" class="ui-btn ui-shadow ui-corner-all ui-btn-inline ui-icon-back ui-btn-icon-left">Go to Page2</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Pop up Footer</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
并且 i2.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>i2</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page2">
<div data-role="header">
<h1>Page 2</h1>
</div>
<div data-role="main" class="ui-content">
<p><a href="#popup2" data-role="button" data-rel="dialog" data-transition="pop">Navigate via popup dialog</a></p>
</div>
<div data-role="footer">
<h1>page bottom</h1>
</div>
</div>
<!-- Start #popup page -->
<div data-role="page" id="popup2">
<div data-role="header" data-theme="b">
<h1>Dialog</h1>
</div><!-- /header -->
<div role="main" class="ui-content">
<h2>Popup2</h2>
<p>Some text</p>
<p><a href="#page2" data-rel="back" class="ui-btn ui-shadow ui-corner-all ui-btn-inline ui-icon-back ui-btn-icon-left">Back to page 2</p>
<p><a href="i1.html" class="ui-btn ui-shadow ui-corner-all ui-btn-inline ui-icon-back ui-btn-icon-left">Go to Page 1</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Pop up Footer</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>