我正在开发一个应用程序,在我的MainActivity中使用导航抽屉来切换Frame布局中的碎片。
其中一个碎片是“帮助”碎片,我在其中使用了Tab布局和ViewPager来在三个页面之间滑动,“关于我们”,“帮助”和“联系我们”。
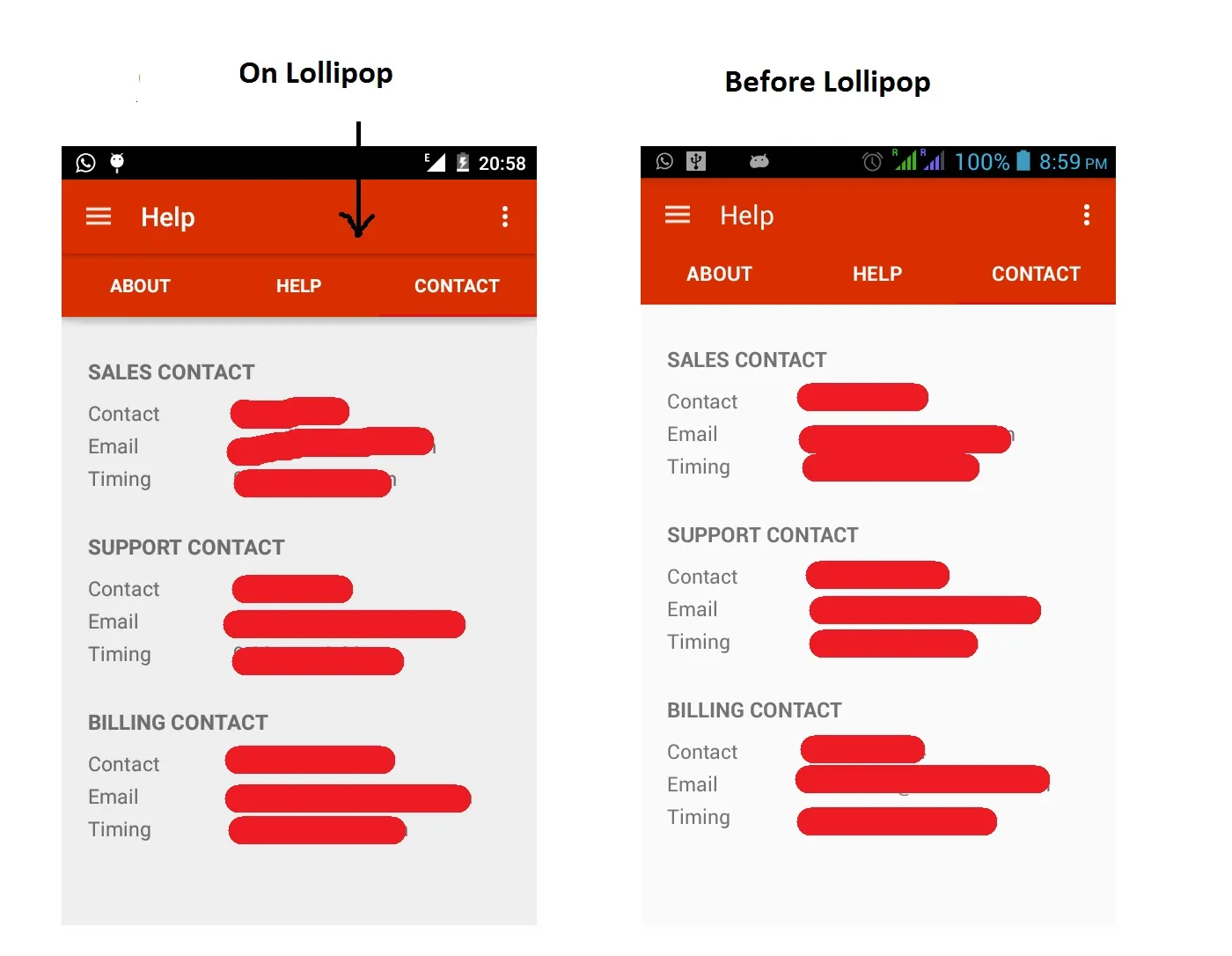
在低于棒棒糖版本的设备上一切都运行良好。ActionBar似乎与TabLayout粘合在一起(使用ToolBar作为ActionBar)。
但是在Lollipop设备上,它显示为ActionBar和TabLayout是分开的。
我该如何在Lollipop设备上实现相同的效果?
MainActivity:
其中一个碎片是“帮助”碎片,我在其中使用了Tab布局和ViewPager来在三个页面之间滑动,“关于我们”,“帮助”和“联系我们”。
在低于棒棒糖版本的设备上一切都运行良好。ActionBar似乎与TabLayout粘合在一起(使用ToolBar作为ActionBar)。
但是在Lollipop设备上,它显示为ActionBar和TabLayout是分开的。
我该如何在Lollipop设备上实现相同的效果?
MainActivity:
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
NavigationView navigationView;
ActionBarDrawerToggle toggle;
DrawerLayout drawer;
FragmentManager fm = getSupportFragmentManager();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("Title");
drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.nav_help) {
getSupportActionBar().setTitle("Help");
fm.beginTransaction().replace(R.id.l_frame_layout, new Help(),"help").commit();
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;}
Help.java
public class Help extends Fragment {
ViewPager pager;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.layout_help, container, false);
return(rootView);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
final TabLayout tabLayout = (TabLayout)getActivity(). findViewById(R.id.tllayout_helpTABLAYOUTtl);
tabLayout.addTab(tabLayout.newTab().setText("ABOUT"));
tabLayout.addTab(tabLayout.newTab().setText("HELP"));
tabLayout.addTab(tabLayout.newTab().setText("CONTACT"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
actionBar = getActivity().getActionBar();
pager = (ViewPager)getActivity().findViewById(R.id.vplayout_helpVIEVPAGERvp);
pager.setAdapter(new MyPagerAdapter(getFragmentManager()));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
pager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
pager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
class MyPagerAdapter extends FragmentStatePagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int pos) {
switch(pos) {
case 0: AboutUs tab1 = new AboutUs();
return tab1;
case 1: HelpRecharge tab2 = new HelpRecharge();
return tab2;
case 2: ContactUs tab3 = new ContactUs();
return tab3;
default: return null;
}
}
@Override
public int getCount() {
return 3;
}
}}