如何在键盘打开时启用自动滚动以聚焦输入?
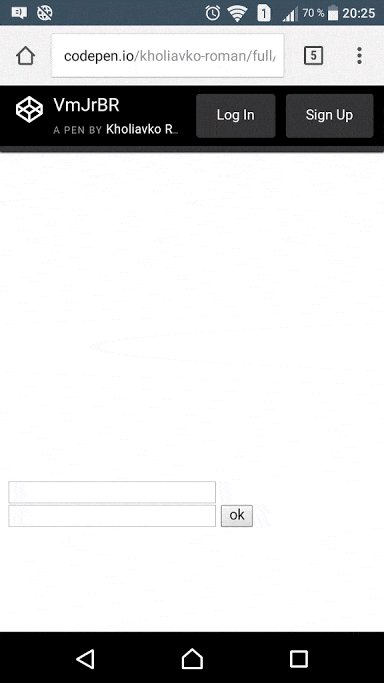
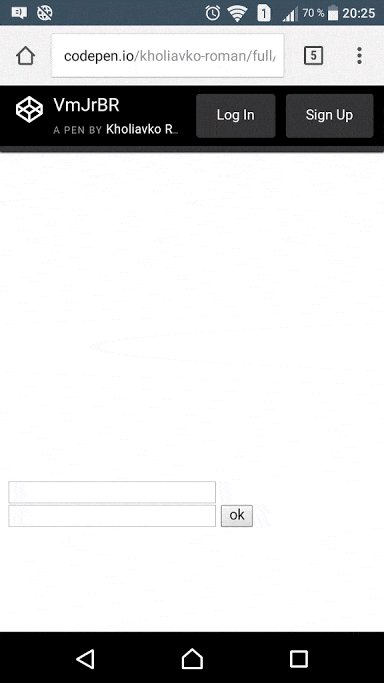
我创建了一个简单的演示,其中有2个输入:simple demo。
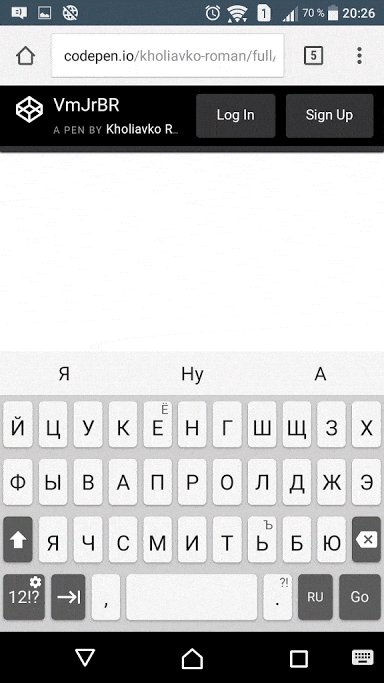
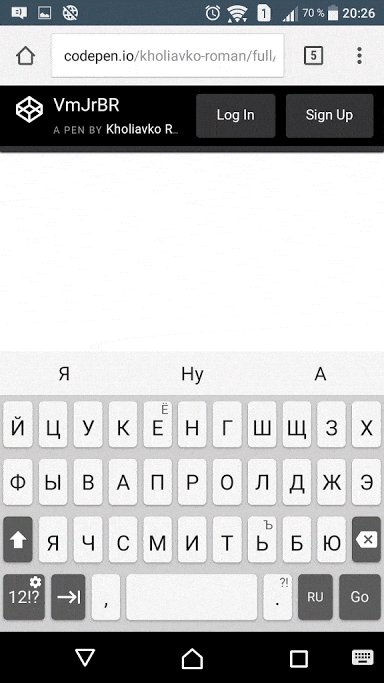
当我点击页面底部的输入框时,键盘打开并隐藏了输入框。 我从手机打开w3s网站,并在其中点击底部的输入框时,浏览器会自动将其滚动到可见位置。
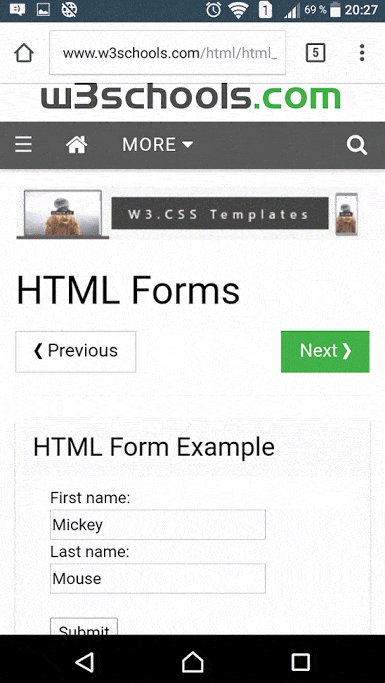
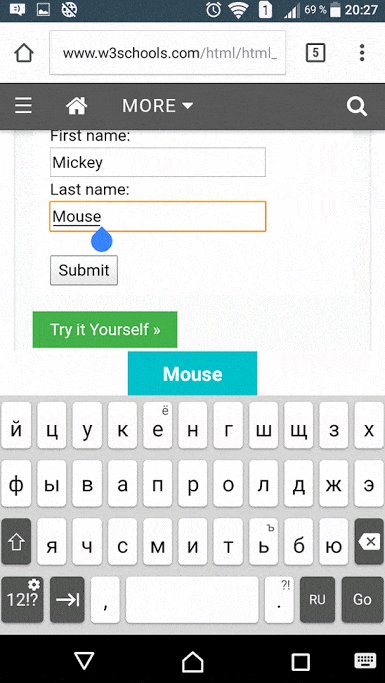
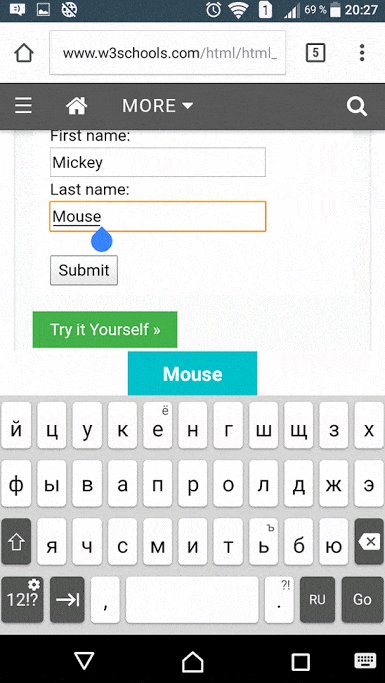
我从手机打开w3s网站,并在其中点击底部的输入框时,浏览器会自动将其滚动到可见位置。
 那么我需要怎么做才能让焦点输入框自动滚动到视图中开始工作?
那么我需要怎么做才能让焦点输入框自动滚动到视图中开始工作?
<div style="height:300px;"></div>
<form action="/">
<input type="text" />
<br/>
<input type="text" />
<button>ok</button>
</form>
<div style="height:300px;"></div>
当我点击页面底部的输入框时,键盘打开并隐藏了输入框。
 我从手机打开w3s网站,并在其中点击底部的输入框时,浏览器会自动将其滚动到可见位置。
我从手机打开w3s网站,并在其中点击底部的输入框时,浏览器会自动将其滚动到可见位置。
 那么我需要怎么做才能让焦点输入框自动滚动到视图中开始工作?
那么我需要怎么做才能让焦点输入框自动滚动到视图中开始工作?