我对Android SDK相对较新,在我的活动UI中使用TextView和其他组件。当我将宽度设置为wrap_content并使用layout_gravity时,我可以将TextView居中在父容器中。但是,现在我需要给TextView一个完全沿父容器宽度伸展的背景,所以我将宽度设置为match_parent。一旦我这样做了,layout_gravity和textAlignment="center"都无法将文本居中于视图中。这是我正在使用的代码:
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="@string/trackName"
android:textColor="#ffffff"
android:layout_gravity="center"
android:textSize="28sp"
android:paddingTop="7dp"
android:paddingLeft="20dp"
android:background="#99000000" />
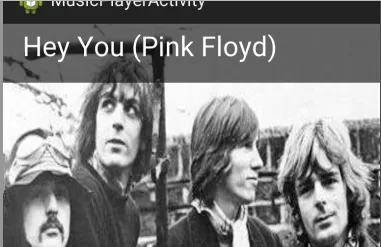
这是当前活动界面的样子:

我该如何解决这个问题并将我的文本对齐到TextView控件的中心?请帮忙!
android:gravity:而不是android:layout_gravity:。 - Emmanuel