我正在开发一个界面,允许用户选择多个“卡片”。每张卡片都有一个"data-name"属性,也可能对应一个菜单项。如果在主视图中选择了该卡片,则还会突出显示菜单项。当某些东西被点击时,我会向其添加“selected”类。然后,我获取所有“selected”项并计算唯一的"data-name"属性的数量,以获取实际选择的项目数。
当选择最多5个项目时,这很有效。由于某种原因,在第6个项目上,unique()函数似乎停止正常工作。我无法使用jsfiddle复制此问题,但是代码少了一些复杂性,因为我在本地还处理了“类型”,但我认为这与问题无关。
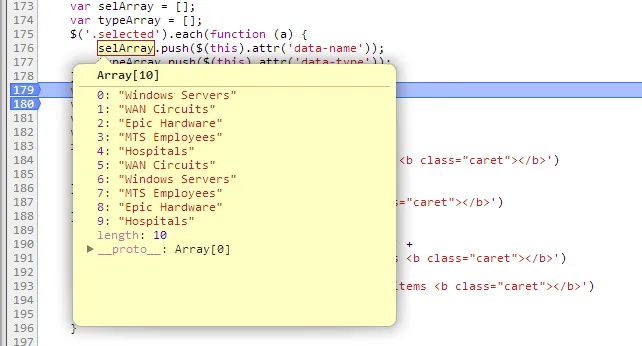
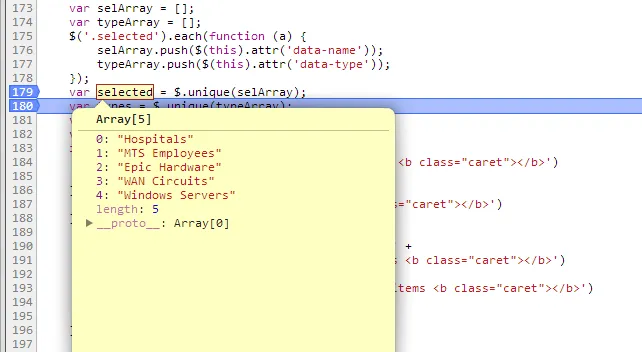
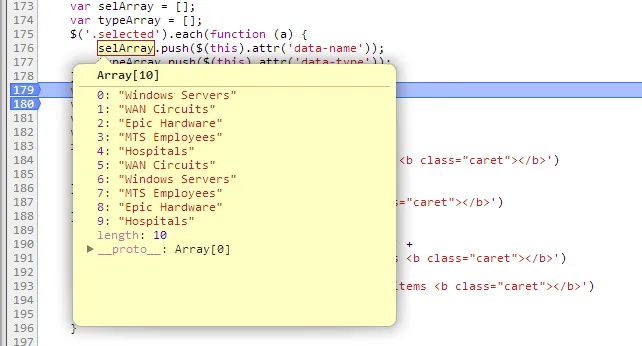
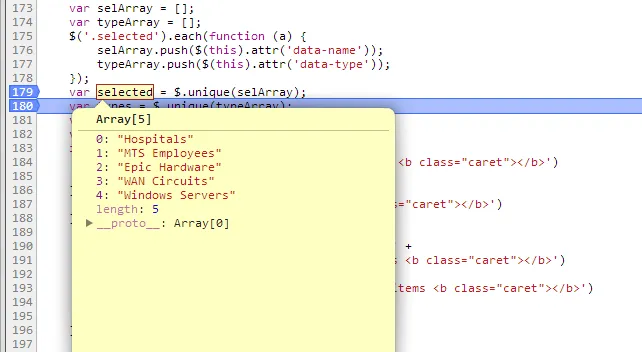
因此,这里是我选择第5个项目后相关数组的一些截图。 在这里,您可以看到所有选定的项目。有10个,如预期。这个断点就在unique()调用之前。 在这里,您可以看到唯一的选定项目。有5个,如预期。
在这里,您可以看到唯一的选定项目。有5个,如预期。
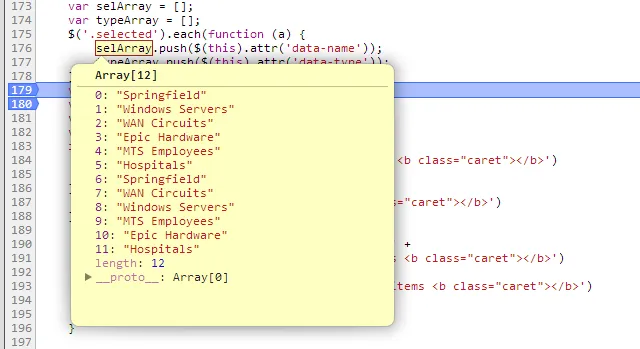
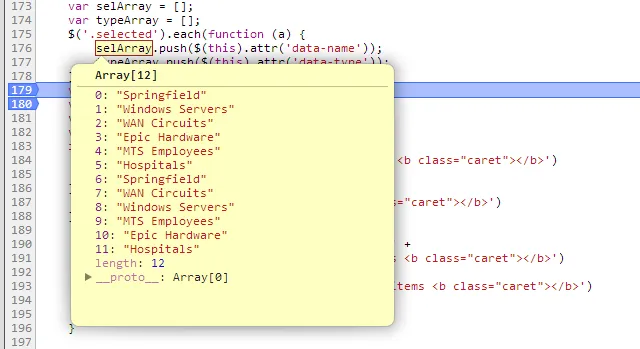
 然后我选择第6个... 12,如预期...
然后我选择第6个... 12,如预期...
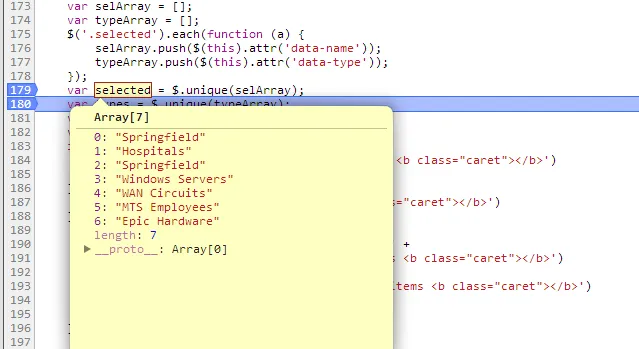
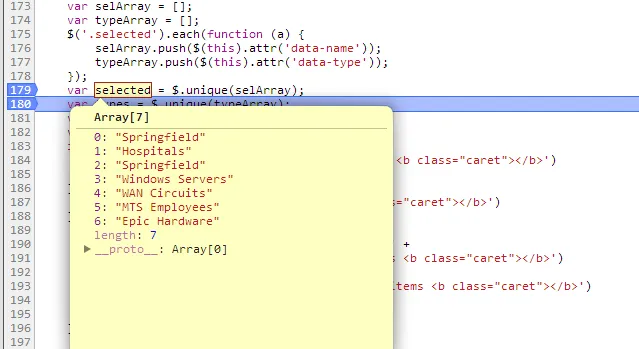
 然后我们有了一个神秘的重复!为什么???
然后我们有了一个神秘的重复!为什么???
 这发生得非常一致;每一次都是如此。请注意,无论我最后选择哪个项目。我添加了多达10个虚拟项目,它总是在第6个上混淆。
这发生得非常一致;每一次都是如此。请注意,无论我最后选择哪个项目。我添加了多达10个虚拟项目,它总是在第6个上混淆。
当选择最多5个项目时,这很有效。由于某种原因,在第6个项目上,unique()函数似乎停止正常工作。我无法使用jsfiddle复制此问题,但是代码少了一些复杂性,因为我在本地还处理了“类型”,但我认为这与问题无关。
因此,这里是我选择第5个项目后相关数组的一些截图。 在这里,您可以看到所有选定的项目。有10个,如预期。这个断点就在unique()调用之前。
 在这里,您可以看到唯一的选定项目。有5个,如预期。
在这里,您可以看到唯一的选定项目。有5个,如预期。
 然后我选择第6个... 12,如预期...
然后我选择第6个... 12,如预期...
 然后我们有了一个神秘的重复!为什么???
然后我们有了一个神秘的重复!为什么???
 这发生得非常一致;每一次都是如此。请注意,无论我最后选择哪个项目。我添加了多达10个虚拟项目,它总是在第6个上混淆。
这发生得非常一致;每一次都是如此。请注意,无论我最后选择哪个项目。我添加了多达10个虚拟项目,它总是在第6个上混淆。