这有点含糊不清,但我正在寻求建议,也许是那些在这个问题上有经验的人的建议。我有一个包含不同尺寸产品图片的PHP数组,我想在我的网页上以每行四个的方式显示它们。问题在于,由于它们尺寸不同,我不知道如何在不使它们全部看起来很“奇怪”的情况下展示它们。
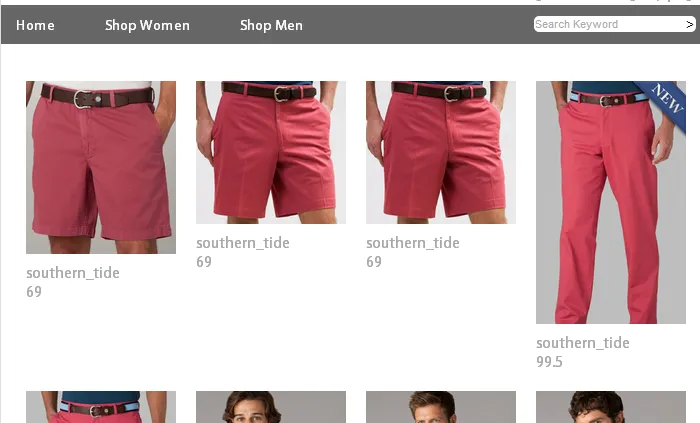
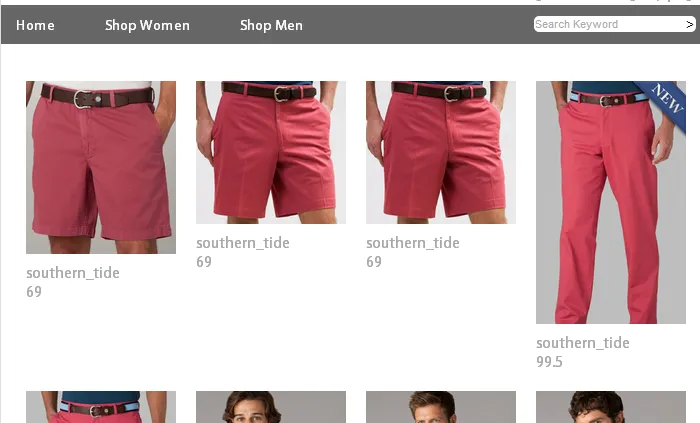
以下是一个看起来很奇怪的情况的示例: 我不知道最佳的位置放置这些图像,以使它们看起来不“奇怪”。再次说明,我知道这有点含糊,但也许有人有经验处理此问题?其他购物网站如何处理这个问题?
我不知道最佳的位置放置这些图像,以使它们看起来不“奇怪”。再次说明,我知道这有点含糊,但也许有人有经验处理此问题?其他购物网站如何处理这个问题?
谢谢
以下是一个看起来很奇怪的情况的示例:
 我不知道最佳的位置放置这些图像,以使它们看起来不“奇怪”。再次说明,我知道这有点含糊,但也许有人有经验处理此问题?其他购物网站如何处理这个问题?
我不知道最佳的位置放置这些图像,以使它们看起来不“奇怪”。再次说明,我知道这有点含糊,但也许有人有经验处理此问题?其他购物网站如何处理这个问题?谢谢



