2个回答
104
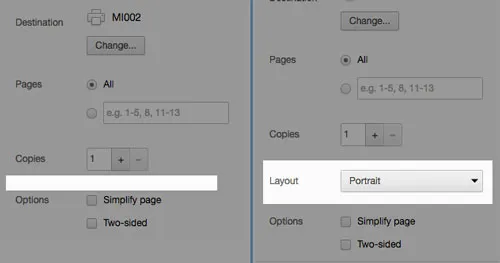
如果在打印CSS中有@page大小声明,这将覆盖(并隐藏)打印对话框中的方向。要覆盖在其他地方设置的声明(例如Bootstrap 4这样做),可以添加:
如果您在打印CSS中声明了@page大小,它将覆盖(并隐藏)打印对话框中的方向。要覆盖在其他地方设置的声明(例如Bootstrap 4会这样做),您可以添加以下内容:
@page {
size: auto;
}
- omnichad
3
4非常感谢!这正是我的问题! - ThrowBackDewd
1这应该放在单独的CSS文件中,而不是内联,否则声明会被忽略。 - caram
1请注意,这不需要在
@media print 中,因为它只适用于打印,参见 https://developer.mozilla.org/en-US/docs/Web/CSS/@page。 - Matt Kemp0
对于已接受答案的补充说明...
对于那些无法编辑要打印的页面的 CSS 的人,您可以安装名为 'Stylus'(链接在此)的 Chrome 扩展程序,并创建一个新样式,其中只包含上述建议:
@page {
size: auto;
}
这将使打印对话框上任何/每个网页中缺失的选项可用。
- Peter
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

@media print的 CSS 规则? - AMACB