随着Android Studio 2.2的预览1版发布,Google在其支持库中推出了一个新的布局:ConstraintLayout。使用ConstraintLayout可以更轻松地在Android Studio中使用设计工具,但我没有找到一种使用相对尺寸(百分比或LinearLayout中的“权重”)的方法。是否有一种基于百分比定义约束的方法?比如让一个View占据屏幕的40%,创建20%的视图间距,将一个View的宽度设置为另一个View宽度的50%?
如何使约束布局与百分比值配合使用?
2
在这里快速参考可能会很有用。
视图的放置
使用带有app:layout_constraintGuide_percent属性的Guideline,像这样:
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
然后,您可以将此指南用作其他视图的锚点。
或者
使用 bias 与 app:layout_constraintHorizontal_bias 和/或 app:layout_constraintVertical_bias 在可用空间允许时修改视图位置。
<Button
...
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_bias="0.25"
...
/>
视图大小
另一个基于百分比的值是元素的高度和/或宽度,通过 app:layout_constraintHeight_percent 和/或 app:layout_constraintWidth_percent 进行设置:
<Button
...
android:layout_width="0dp"
app:layout_constraintWidth_percent="0.5"
...
/>
可以增加一个有用的设置,即相对于第一维设置另一维,例如-按比例设置高度以适应宽度:
app:layout_constraintDimensionRatio="1:1"
7
1dp 而不是 0dp,这就是我所说的。 - user9240dp已经被保留,因此设置为1dp似乎是个不错的选择。 - serv-inc目前您可以用几种方法来实现这一点。
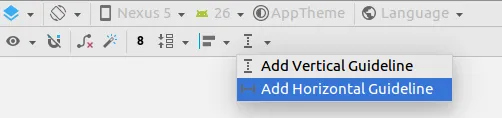
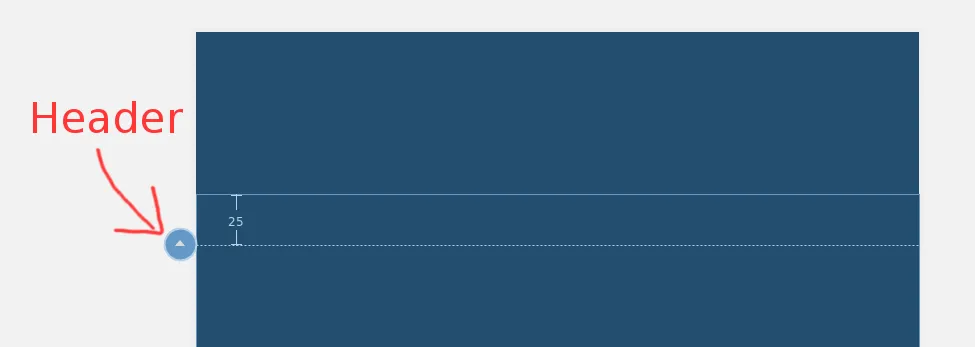
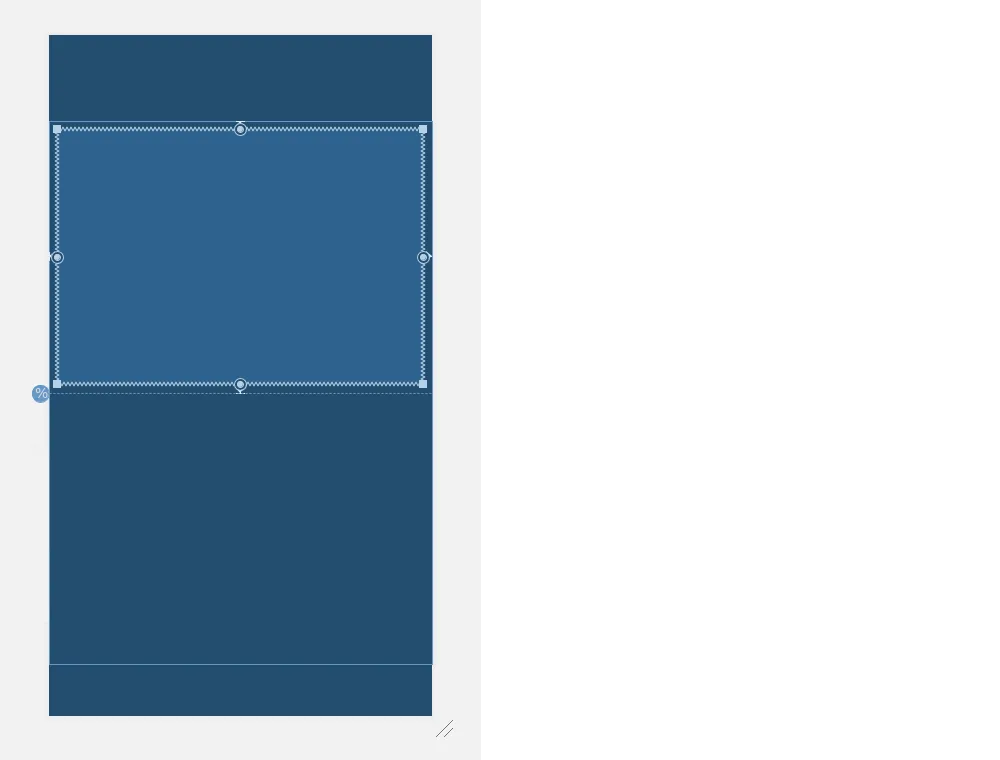
一种方法是创建指南线(右键单击设计区域,然后单击添加垂直/水平指南线)。然后,您可以单击指南线的“标题”以将定位更改为基于百分比的位置。最后,您可以将视图限制在指南线上。
另一种方法是使用偏置(百分比)定位视图,然后将其他视图锚定到该视图。
尽管如此,我们一直在思考如何提供基于百分比的尺寸。我不能承诺,但这是我们想要添加的功能。
12
app:layout_constraintGuide_percentage 在布局的 XML 文件中设置此选项。 - mez.pahlan从"ConstraintLayout1.1.0-beta1"版本开始,您可以使用百分比来定义宽度和高度。
android:layout_width="0dp"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent=".4"
这将定义宽度为屏幕宽度的40%。 与百分比指导方针相结合,您可以创建任何所需的基于百分比的布局。
5
ConstraintLayout的1.1版本中添加的。稳定版本上不再需要额外的 _default="percent"!请参阅 https://developer.android.com/reference/android/support/constraint/ConstraintLayout 上的“百分比尺寸”部分。 - sunadorersp为单位定义,如何使文本大小自动与视图大小成比例(视图大小本身是按布局总大小即“百分比”定义的)? - Bliss在ConstraintLayout v1.1的最新版本中,您现在可以执行以下操作:
<Button
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintHeight_percent="0.2"
app:layout_constraintWidth_percent="0.65" />
这将限制按钮的高度为父视图的20%,宽度为父视图的65%。
4
sp单位定义,如何使文字大小自动与视图大小成比例(即视图大小本身是按布局的总大小即“百分比”定义的)? - Bliss4
指南非常有价值 - 而app:layout_constraintGuide_percent是一个很好的朋友... 然而有时候我们想要百分比而不需要指南。现在可以使用权重了:
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="1"
这是一个更完整的例子,使用了一个带有额外权重的指南:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="android.itomerbu.layoutdemo.MainActivity">
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.44"/>
<Button
android:id="@+id/btnThird"
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="1"
android:layout_height="wrap_content"
android:text="@string/btnThird"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintRight_toLeftOf="@+id/btnTwoThirds"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"/>
<Button
android:id="@+id/btnTwoThirds"
app:layout_constraintHorizontal_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/btnTwoThirds"
app:layout_constraintBottom_toBottomOf="@+id/btnThird"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/btnThird"/>
</android.support.constraint.ConstraintLayout>
1
在 Constraint Layout 1.0 中,使视图占屏幕的百分比需要创建两个指南线。但是,在 Constraint Layout 1.1 中,通过允许您轻松地将任何视图限制为百分比宽度或高度,使该过程变得更加简单。
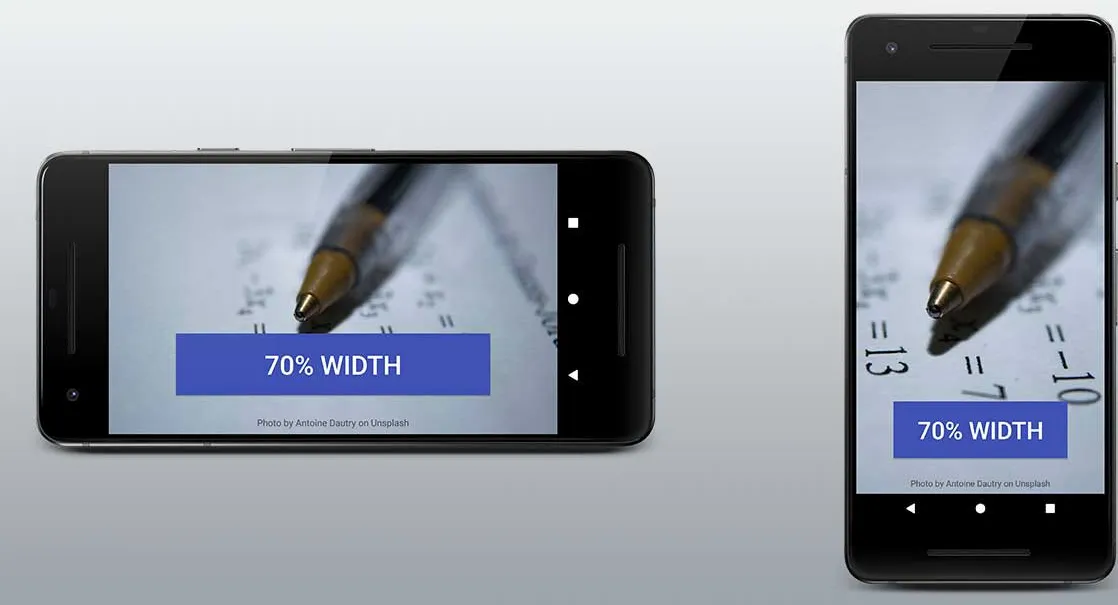
这难道不是很棒吗?所有视图都支持 layout_constraintWidth_percent 和 layout_constraintHeight_percent 属性。这些属性会使约束固定为可用空间的百分比。因此,只需几行 XML 代码即可使按钮或 TextView 扩展到填充屏幕的百分比。
例如,如果要将按钮的宽度设置为屏幕宽度的 70%,可以这样做:
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_constraintWidth_percent="0.7" />
同样,如果您想将按钮的高度设置为屏幕的20%,可以按以下方式操作:
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_constraintHeight_percent="0.2" />
看!这一次我们将android:layout_height指定为0dp,因为我们希望按钮的高度使用百分比。
1
使用ConstraintLayout v1.1.2时,应将尺寸设置为0dp,然后将layout_constraintWidth_percent或layout_constraintHeight_percent属性设置为介于0和1之间的值,例如:
<!-- 50% width centered Button -->
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent=".5" />
(在 ConstraintLayout 1.1.2 及其之后的版本中,您不需要设置 app:layout_constraintWidth_default="percent" 或 app:layout_constraintHeight_default="percent")
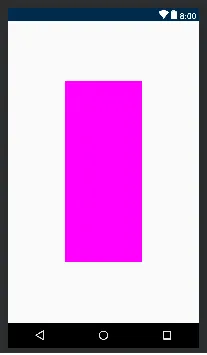
尝试这段代码。您可以使用app:layout_constraintHeight_percent和app:layout_constraintWidth_percent更改高度和宽度百分比。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#FF00FF"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent=".6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".4"></LinearLayout>
</android.support.constraint.ConstraintLayout>
Gradle:
dependencies {
...
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
}
app:layout_constraintVertical_weight ,它与 linearlayout 中的 layout_weight 相同。<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button5"
app:layout_constraintVertical_weight="1"/>
<Button
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintLeft_toRightOf="@+id/button4"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintVertical_weight="1"/>
</android.support.constraint.ConstraintLayout>
注意:`app:layout_constraintVertical_weight`( `app:layout_constraintHorizontal_weight`) 只适用于 `android:layout_width="0dp"` (`android:layout_height="0dp"`)。
原文链接






1.1版本中新增了对宽度或高度百分比支持。请参阅https://developer.android.com/reference/android/support/constraint/ConstraintLayout上的“百分比维度”或一些更新的答案。 - sunadorer