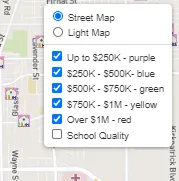
我已经创建了几个地图叠加层,按钮的图例/图层控制是自动创建的。理想情况下,我希望在"紫色"等文本的位置上使用我的自定义图标。有没有办法实现这一点?我在注释中添加了图片源文件和图标变量名。
//<img src="Images/purple.jpeg">
//var purpleIcon = 'Images/purple.jpeg'
// Create an overlays object to add to the layer control
let overlayMaps = {
"Up to $250K - purple": layers.one,
"$250K - $500K- blue": layers.two,
"$500K - $750K - green": layers.three,
"$750K - $1M - yellow": layers.four,
"Over $1M - red": layers.five,
"School Quality": layers.six
};