2个回答
7
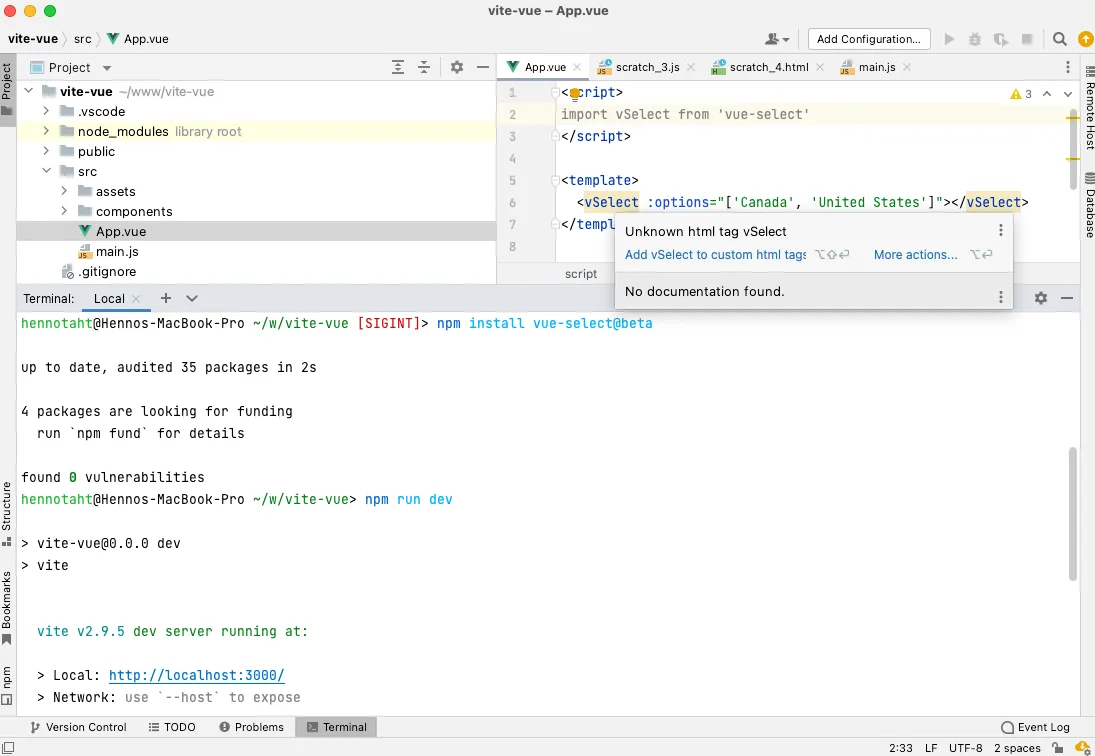
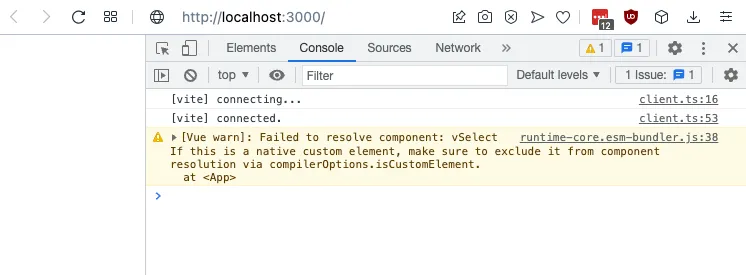
你的截图显示你正在一个
然而,你的 GitHub 存储库(似乎与你发布的截图不同)揭示了代码中的其他问题:
<script> 块中导入 vSelect,并期望它会自动注册到组件的模板中。这只在 <script setup> 块中才有效。然而,你的 GitHub 存储库(似乎与你发布的截图不同)揭示了代码中的其他问题:
- 你正在使用 Vue 2 代码来全局注册
v-select组件,但在 Vue 3 中,全局组件注册是通过 应用实例(即从createApp()返回的实例)完成的。
// main.js
import VSelect from 'vue-select';
// Vue.component('v-select', VSelect); ❌ Vue 2 code
import { createApp } from 'vue'
import App from './App.vue'
createApp(App)
.component('v-select', VSelect) ✅
.mount('#app')
- 您正在使用CSS语法中的
@import来在<script>块中导入您的SCSS文件。要么将CSS移动到<style lang="scss">块中;要么删除@前缀,这将创建一个有效的import用于<script>。
<script setup>
// @import 'vue-select/src/scss/vue-select.scss'; ❌ The @ prefix is invalid in <script>
import 'vue-select/src/scss/vue-select.scss'; ✅
</script>
<!-- OR -->
<style lang="scss">
@import 'vue-select/src/scss/vue-select.scss';
</style>
- 你的项目缺少
sass,它是处理SCSS文件所必需的。你可以安装它作为开发依赖项:
$ npm i -D sass
这里是一个演示链接,其中指出了上述修复措施。
- tony19
2
1我搞定了!非常感谢!那个仓库是为了跟随Lissy93在一个新的Vite项目上的指导而创建的。看起来她的建议是基于旧版本的Vite。在JavaScript领域,事物发展得如此之快,而文档似乎滞后了。你能否指点我一下,哪里有描述您用于将VSelect注册到Vue的方式的文档?昨天我花了很大的时间尝试让它工作,但我从未在任何地方遇到过这样的组件注册版本。 - Henno
全局组件注册的文档链接通过
app.component() 已经在答案中提供了 :) 本地组件注册可以通过 components 选项(与 Vue 2 中相同)或通过在 <script setup> 中导入组件来完成。 - tony196
您所描述的过程是正确的,但是在使用组件之前,您还必须先注册该组件(在components: { ... }内)。
由于您提到正在使用vue-select,我将以此作为示例。
步骤#0-安装
如您已经完成的那样,请确保已初始化项目(npm init),然后运行yarn add vue-select / npm i vue-select。
步骤#1-初始化
在您的main.js中,导入并注册:
import VSelect from 'vue-select';
Vue.component('v-select', VSelect);
/* rest of your Vue initialization here */
第二步-使用组件
<v-select :options="[{label: 'Canada', code: 'ca'}]"></v-select>
您还需要在 CSS 文件中导入样式表:
@import 'vue-select/src/scss/vue-select.scss';
真实示例
如果你想看一个完整的示例,我在我的一个项目中使用了这个包,我在我的main.js中注册了该组件,并在ThemeSelector.vue中使用它。
此外,如果你的项目很大,或者你只在一个地方使用这个组件,那么更好的方法是将其导入到使用它的组件中。这个过程类似,但你必须在components: { ... }下注册它才能在你的<template>中访问它。
- Lissy93
2
我收到了错误信息 ✘ [ERROR] Unexpected "@"
脚本:/Users/hennotaht/www/vite-vue-test/src/App.vue?id=0:5:0:
5 │ @import 'vue-select/src/scss/vue-select.scss';
╵ ^ - Henno我怀疑这不是唯一的问题,因为main.js没有Vue变量。这是我所做的:https://github.com/henno/vite-vue-test/commit/b6d63e74fd0b2bf134432a66114aba48179abf23 - Henno
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


v-select而不是您代码中的vSelect。您是否有一个运行的CodePen或其他东西,我可以让它工作并更新我的答案,使其更符合您的情况。 - Lissy93