我想在下拉选择框中设置Font Awesome图标,并更改背景颜色... 我尝试了这段代码,但它不起作用...
这是我的CSS代码:
select {
border-radius: 30px;
padding: 0px 70px 1px 20px;
margin-top: 50px;
margin-left: 45px;
font-size: 18px;
border: 2px solid orange;
box-shadow: 10px 3px 8px #888888;
appearance: none;
position: relative;
}
select i {
position: absolute;
float: right;
background-color: orange;
bottom: 0px;
pointer-events: none;
}
这是我的 HTML 代码:
<div class="row">
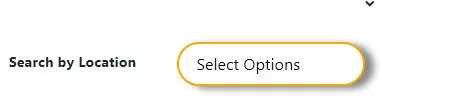
<p class="search">Search by Location</p>
<select class="dropdown">
<option>Canada</option>
</select>
<i class="fas fa-angle-down"></i>
</div>

select元素内部样式化“i”元素,但在你的HTML中,“i”元素在“select”元素之后。如果要直接样式化“select”元素后面的“i”元素,则应使用“select + i”。 - Daemon Beast