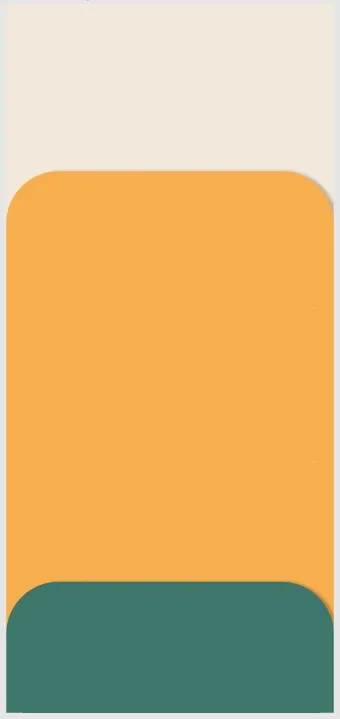
基于这个设计:
我正在尝试使用SliverList与SliverAppBar,但似乎无法重叠项目,因此当应用左上角和右上角半径时,前一个项目的颜色会出现。
类似于这篇文章: How to overlap SliverList on a SliverAppBar
但是,我正在尝试将Stack应用于所有SliverList子项。到目前为止,我取得的最好的成就是通过在另一个Container中包装该项并应用先前的背景颜色来解决问题:
CustomScrollView(
slivers: <Widget>[
SliverAppBar(
title: Text('Test'),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
child: Container(
child: Column(
children: <Widget>[
Container(
child: Text(
'Index is $index'.toUpperCase(),
),
alignment: Alignment.centerLeft,
padding: EdgeInsets.only(bottom: 10.0),
),
Container(height: 200.0)
],
),
constraints: BoxConstraints.tightForFinite(width: 200),
decoration: BoxDecoration(
color:
index % 2 == 0 ? Color(0XFF45766E) : Color(0XFFECB141),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(40.0),
topRight: Radius.circular(40.0),
),
),
padding: EdgeInsets.only(
left: 20.0,
top: 10.0,
),
),
decoration: BoxDecoration(
color: index % 2 == 0 ? Color(0XFFECB141) : Color(0XFF45766E),
),
);
},
),
),
],
);
谢谢!