我有一个使用Blazor WebAssembly开发的应用程序,并且有一个用户服务,旨在调用API以检索用户的详细信息。该服务如下所示:
public class UserDataService : IUserDataService
{
public readonly HttpClient _HttpClient;
public UserDataService(HttpClient httpClientDI)
{
_HttpClient = httpClientDI;
}
public async Task<User> GetUserInfo()
{
try
{
return await _HttpClient.GetFromJsonAsync<User>("api/users/MyUserInfo");
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
throw;
}
}
}
该API专门设计用于从客户端请求中读取加密cookie。此cookie包含用户的电子邮件地址,并由用户信息服务用于检索更详细的用户信息。
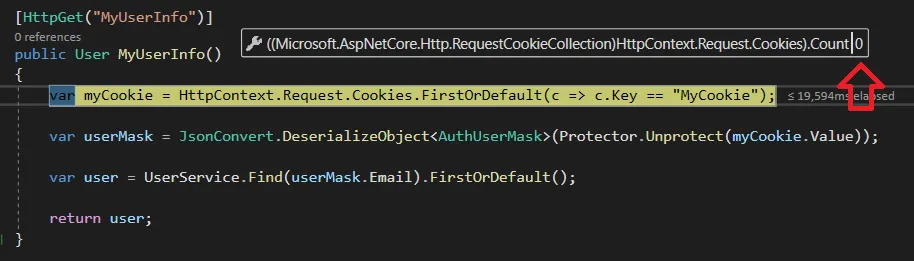
[HttpGet("MyUserInfo")]
public User MyUserInfo()
{
var myCookie = HttpContext.Request.Cookies.FirstOrDefault(c => c.Key == "MyCookie");
var userMask = JsonConvert.DeserializeObject<AuthUserMask>(Protector.Unprotect(myCookie.Value));
var user = UserService.Find(userMask.Email).FirstOrDefault();
return user;
}
当我运行 Web 应用程序时,我能够验证浏览器中存在 cookie,但是当应用程序向 API 发送请求时,该 cookie 并未被包含在内。实际上,请求根本不包含来自客户端的任何 cookie。
我完全不了解 Blazor,并且不确定是否存在任何约定来处理这种情况,但目前我只是试图使这个新的 Web 应用程序与我们现有的服务配合工作。有没有办法确保 cookies 被包含在内?我可能做错了什么?
感谢您提前的帮助。
编辑:
以下是创建 cookie 的代码。它是验证用户已通过身份验证的较大方法的一部分,但这是相关部分:
{
var userJson = JsonConvert.SerializeObject(new AuthUserMask()
{
Email = user.Email,
isActive = user.IsActive
});
var protectedContents = Protector.Protect(userJson);
HttpContext.Response.Cookies.Append("MyCookie", protectedContents, new CookieOptions()
{
SameSite = SameSiteMode.None,
Secure = true,
Path = "/",
Expires = DateTime.Now.AddMinutes(60)
});
HttpContext.Response.Redirect(returnUrl);
}
编辑 2
在 UserDataService 中尝试了以下操作,以查看会发生什么:
public async Task<User> GetUserInfo()
{
try
{
_HttpClient.DefaultRequestHeaders.Add("Test", "ABC123");
return await _HttpClient.GetFromJsonAsync<User>("api/users/MyUserInfo");
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
throw;
}
}
不幸的是,结果是一样的——当它到达API时,RequestCookieCollection完全为空。


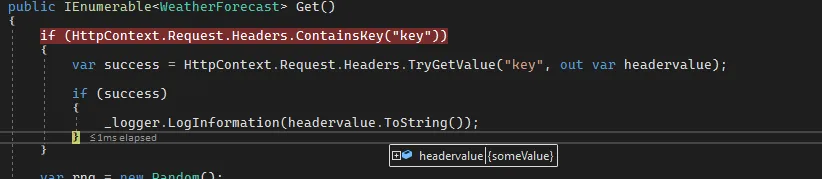
Response而是Request吗? 您可以尝试添加httpclient.DefaultRequestHeaders.Add("MyCookie", "SomeCokkieContent");- Mihaimyh