我现在正在使用webpack v4,尝试将webpack-dev-server添加到我的项目中。我面临的问题是当我运行webpack-dev-server命令时,它会在我的默认浏览器中打开一个本地服务器,但没有提供编译后的资源,并且也没有监视文件的更改。
我还没有实现热模块替换。
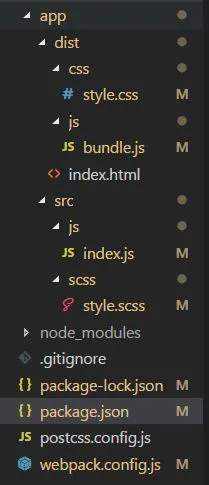
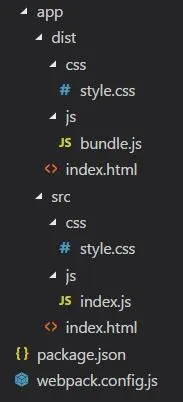
以下是项目结构:
请帮我解决这个问题。
我还没有实现热模块替换。
以下是项目结构:
package.json
{
"name": "webpack-starterkit",
"version": "1.0.0",
"description": "webpack starter kit",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode production",
"dev": "webpack --mode development",
"start": "webpack-dev-server --mode development --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^8.6.3",
"browser-sync": "^2.24.4",
"browser-sync-webpack-plugin": "^2.2.2",
"css-loader": "^0.28.11",
"mini-css-extract-plugin": "^0.4.0",
"node-sass": "^4.9.0",
"postcss-loader": "^2.1.5",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.4"
}
}
webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const webpack = require("webpack");
module.exports = {
entry: "./app/src/js/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "app/dist/js"),
publicPath: "dist/js"
},
devServer: {
contentBase: path.resolve(__dirname, "app/dist"),
port: 3000,
hot: true
},
module: {
rules: [
{
test: /\.(sa|sc|c)ss$/,
use: [
{
loader: "style-loader"
},
{
loader: MiniCssExtractPlugin.loader
},
{
loader: "css-loader"
},
{
loader: "postcss-loader"
},
{
loader: "sass-loader"
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "../css/style.css"
}),
]
};
请帮我解决这个问题。


publicPath: "/js/"更改为。 - Vitaliy Smolyakov