我刚在我的网站上实现了一个项目滑块。我使用了免费的托管服务(000webhost)来将我的网站放到网上,以便我可以在不同的设备上测试它。
我注意到的是,当您第一次打开我的网站(链接到我的网站)时,会显示来自免费托管服务的弹出窗口:
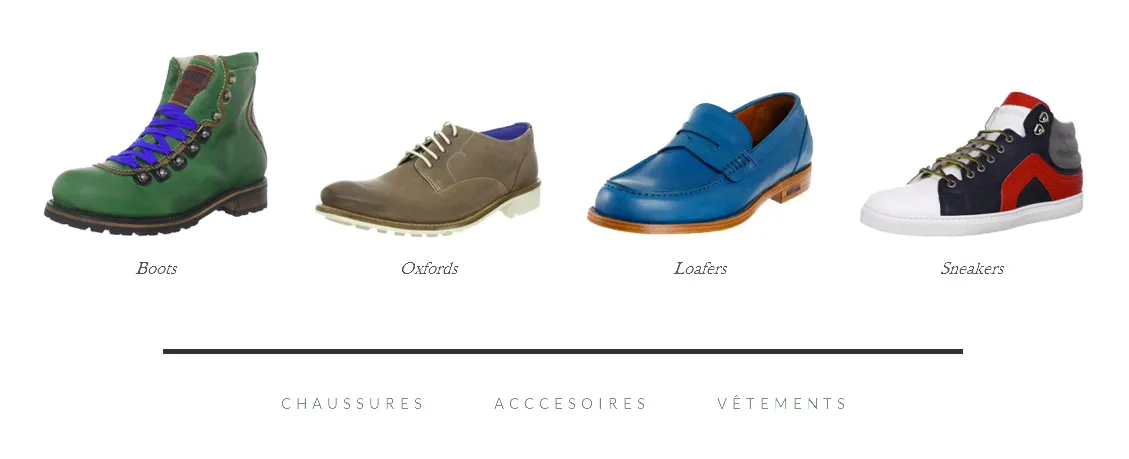
关闭弹出窗口后,项目滑块看起来像这样,这是不正常的:
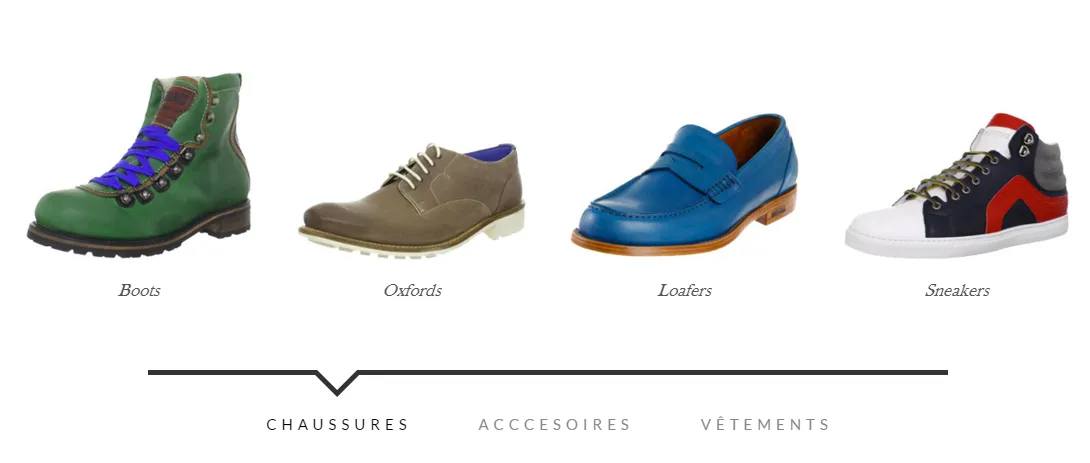
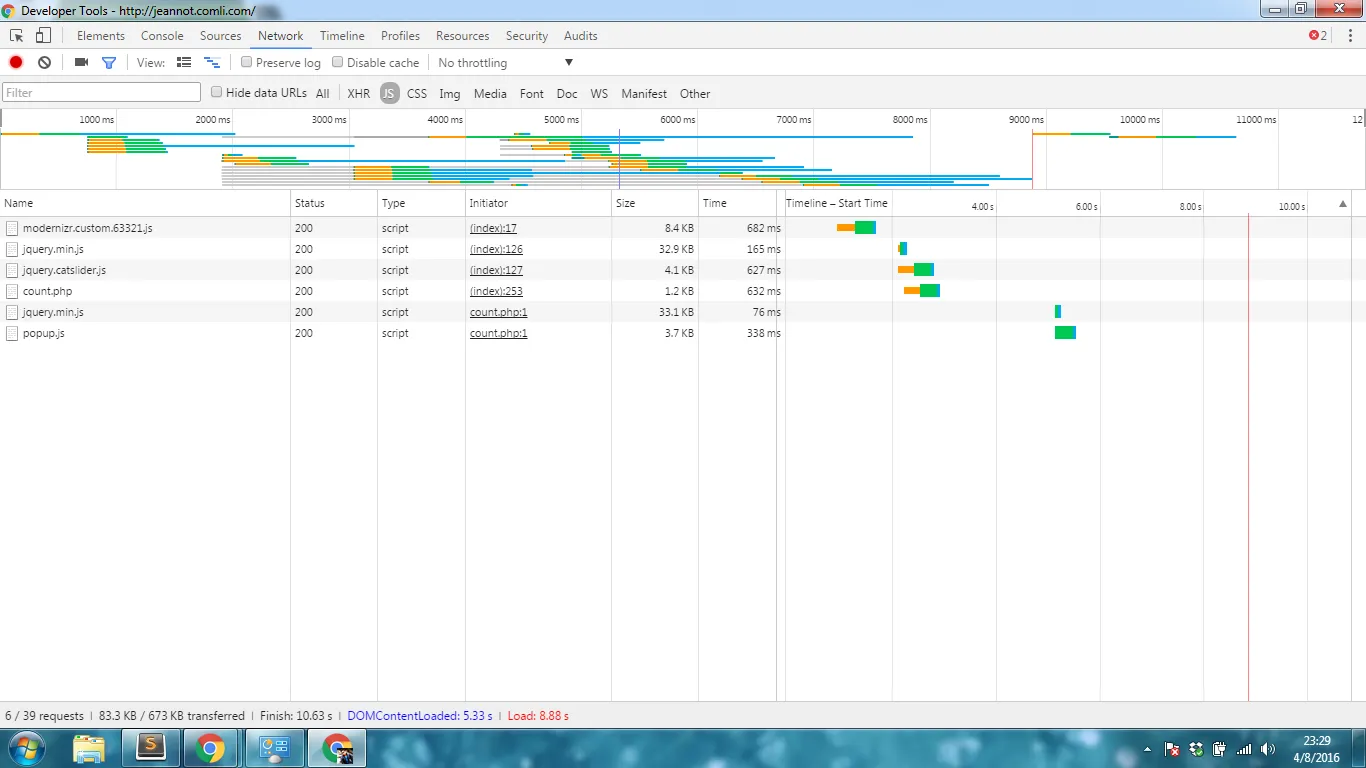
任何时候,如果滑块没有正常显示,则滑块无法完美地工作。 我认为弹出窗口阻止了某些JavaScript文件的加载。
以下是有关项目滑块的代码:
<div class="clearfix">
<h1>Femme <span>Les articles feminins viennent à vous</span></h1>
</div>
<div class="main">
<div id="mi-slider" class="mi-slider">
<ul>
<li><a href="#"><img src="images/1.jpg" alt="img01"><h4>Boots</h4></a></li>
<li><a href="#"><img src="images/2.jpg" alt="img02"><h4>Oxfords</h4></a></li>
<li><a href="#"><img src="images/3.jpg" alt="img03"><h4>Loafers</h4></a></li>
<li><a href="#"><img src="images/4.jpg" alt="img04"><h4>Sneakers</h4></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/5.jpg" alt="img05"><h4>Belts</h4></a></li>
<li><a href="#"><img src="images/6.jpg" alt="img06"><h4>Hats & Caps</h4></a></li>
<li><a href="#"><img src="images/7.jpg" alt="img07"><h4>Sunglasses</h4></a></li>
<li><a href="#"><img src="images/8.jpg" alt="img08"><h4>Scarves</h4></a></li>
</ul>
<ul>
<li><a href="#"><img src="images/9.jpg" alt="img09"><h4>Casual</h4></a></li>
<li><a href="#"><img src="images/10.jpg" alt="img10"><h4>Luxury</h4></a></li>
<li><a href="#"><img src="images/11.jpg" alt="img11"><h4>Sport</h4></a></li>
</ul>
<nav>
<a href="#">Chaussures</a>
<a href="#">Acccesoires</a>
<a href="#">Vêtements</a>
</nav>
</div>
</div>
</div><!-- /container -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.catslider.js"></script>
<script>
$(function() {
$( '#mi-slider' ).catslider();
});
</script>请帮我了解如何解决我面临的问题。提前感谢。