我需要创建一个HTML table,其布局如下:
[Name] [Message] [Date]
其中[Name]的宽度应该是最长名称的宽度(最大为限),[Date]应该是固定的95像素宽度(并向右浮动),而[Message]应该占用剩余的宽度。
我尝试使用多个div,但无法得到所需的结果,table似乎更简单。
到目前为止,以下内容不起作用:
<table style="width: 100%">
<tr>
<td style="width: 100%; max-width: 100px">NAME</td>
<td style="width: 100%">message</td>
<td style="width: 95px">TIME</td>
</tr>
<tr>
<td style="width: 100%; max-width: 100px">NAME OTHER</td>
<td style="width: 100%">message</td>
<td style="width: 95px">TIME</td>
</tr>
</table>
table会更整洁。编辑 2
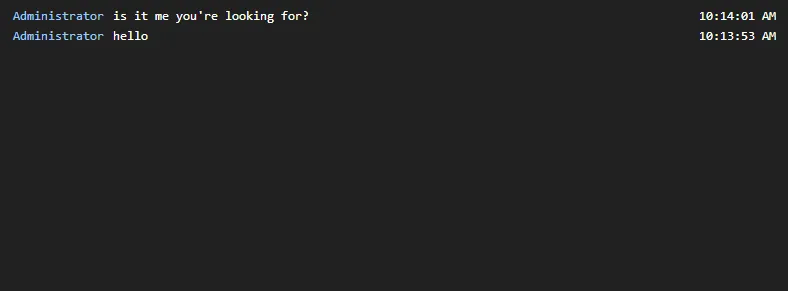
[消息]需要允许多行...编辑 3 这是一个工作样本,与编辑1中的链接完全相同,这就是我所需要的。

PHP中的样式处理...请给我指点一下吧!!! :\ - NoobEditor