我在IE9(Windows 7)上遇到了@font-face的问题。 XP上的IE8和Mac上的所有浏览器都没有问题,只有IE9。
我是这样嵌入字体的:
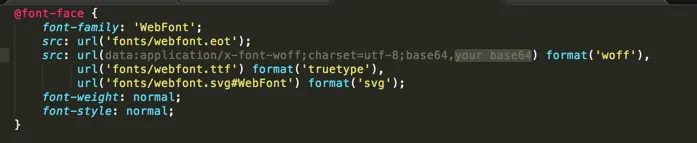
@font-face {
font-family: 'wendy_lpregular';
src: url('../fonts/wendylpstd-medium.eot');
src: url('../fonts/wendylpstd-medium.eot?#iefix') format('embedded-opentype'),
url('../fonts/wendylpstd-medium.woff') format('woff'),
url('../fonts/wendylpstd-medium.ttf') format('truetype'),
url('../fonts/wendylpstd-medium.svg#wendy_lpregular') format('svg');
font-weight: normal;
font-style: normal;
}
它无法呈现字体,并在控制台中给我以下错误提示:
CSS3111: @font-face encountered unknown error.
wendylpstd-medium.eot
我有另一个字体需要嵌入 - 它能够正确显示。是什么导致了IE9出现问题呢?
 祝好运!
祝好运!