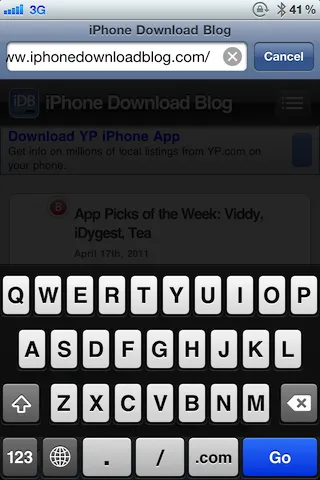
我想要在我的Phonegap/Cordova构建的本地iOS应用程序中更改所有键盘的背景颜色,如下所示:

当然,我已经仔细搜索了这个问题并找到了两个相关的答案。回答者这里说可以在PhoneGap项目的AppDelegate.m文件中添加Objective-C代码,如此页面所示。我已经找到了AppDelegate.m文件,但似乎无法弄清楚如何将键盘外观设置为所有文本字段上的UIKeyboardAppearanceAlert。答案提供者提供了代码示例:
mytextfield.keyboardAppearance = UIKeyboardAppearanceAlert;
我正在基于cordova编写一个应用程序,我无法区分任何文本字段ID以连接到上面的示例。在Xcode / Cordova中是否有一个文件列出了所有文本字段ID,或者更好的是:
是否有一种方法可以通过UIKeyboardAppearanceAlert或类似方法设置键盘外观为暗色,适用于所有文本字段并与Cordova兼容?
谢谢