我有一个客户,由于特定原因,需要在HTTP页面上放置指向HTTPS页面的IFRAME。 HTTP页面托管在与HTTPS页面不同的域和服务器上,但都归同一客户所有。
暂且不论为什么这样做是不推荐的,我发现实际实施起来很困难。
就像在这个页面中所看到的: http://www.clevelandutilities.com/obppay.htm,在HTTP页面上有一个HTTPS的IFRAME,浏览器(Firefox或IE)没有任何警告。然而,如果我尝试相同的方法,Firefox和IE都会抱怨证书的问题。
这是为什么呢? 我已经检查了示例站点的源代码,没有发现任何特殊处理,但如果我尝试相同的事情,就会出现问题。此外,如果我输入他们正在使用的域名(https://www.paybill.com/cu/),它就不会抱怨 - 如果我输入我们的域名,它就会抱怨。所有SSL证书是否都是平等的? 简而言之,这可以无警告地工作:
此外,我们使用一个
暂且不论为什么这样做是不推荐的,我发现实际实施起来很困难。
就像在这个页面中所看到的: http://www.clevelandutilities.com/obppay.htm,在HTTP页面上有一个HTTPS的IFRAME,浏览器(Firefox或IE)没有任何警告。然而,如果我尝试相同的方法,Firefox和IE都会抱怨证书的问题。
这是为什么呢? 我已经检查了示例站点的源代码,没有发现任何特殊处理,但如果我尝试相同的事情,就会出现问题。此外,如果我输入他们正在使用的域名(https://www.paybill.com/cu/),它就不会抱怨 - 如果我输入我们的域名,它就会抱怨。所有SSL证书是否都是平等的? 简而言之,这可以无警告地工作:
<iframe src="https://www.paybill.com/cu/" width="100%" height="600" scrolling="auto"></iframe>
这不行:
<iframe src="https://www.myclientdomain.com/somepage.php" width="100%" height="600" scrolling="auto"></iframe>
此外,我们使用一个
IFRAME风格的Facebook应用程序来连接到同一HTTPS页面,这样做没有关于SSL证书的任何投诉。嗯?! 主机域的常规做法是在URL中永远不使用'www'(通过.htaccess强制执行),而源域(具有证书的域)的标准是始终使用它(通过.htaccess强制执行)。这就是为什么其他开发人员会将其省略 - 因为他习惯于这样做自己的网站。
主机域的常规做法是在URL中永远不使用'www'(通过.htaccess强制执行),而源域(具有证书的域)的标准是始终使用它(通过.htaccess强制执行)。这就是为什么其他开发人员会将其省略 - 因为他习惯于这样做自己的网站。
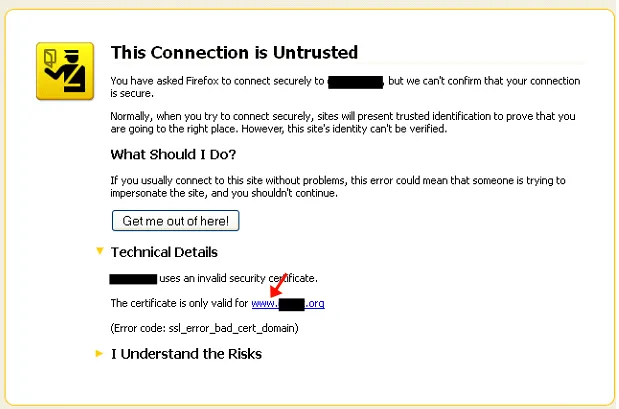
https://www.example.com/somepage.php)时,是否出现证书错误?可能是证书CA未被正确信任。如果您能提供错误消息,例如不受信任的CA、时间过期、错误的域等,这也可能有所帮助。 - mjec