在Web开发中,常常将首选字体列表放在CSS的font-family中,示例如下:
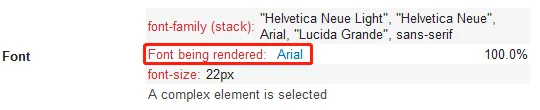
font-family: Roboto, "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
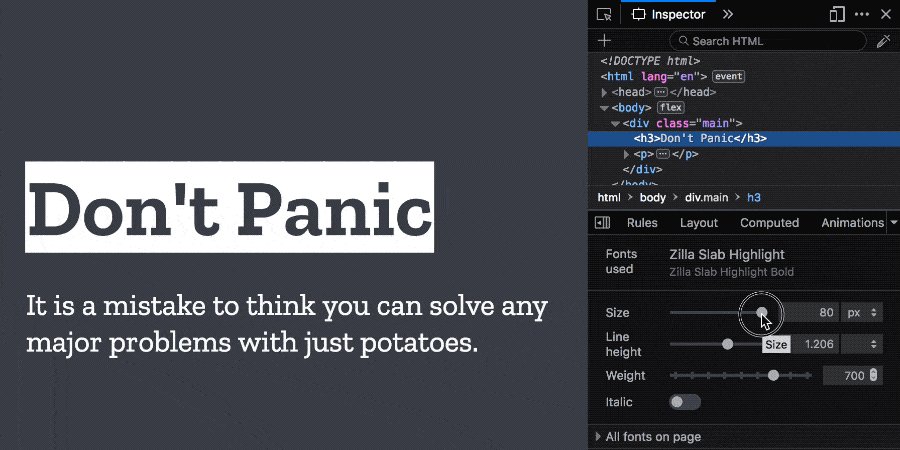
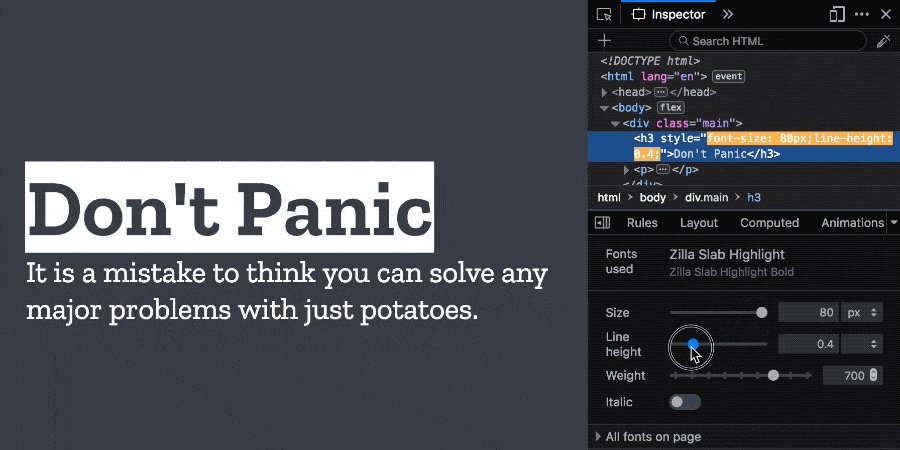
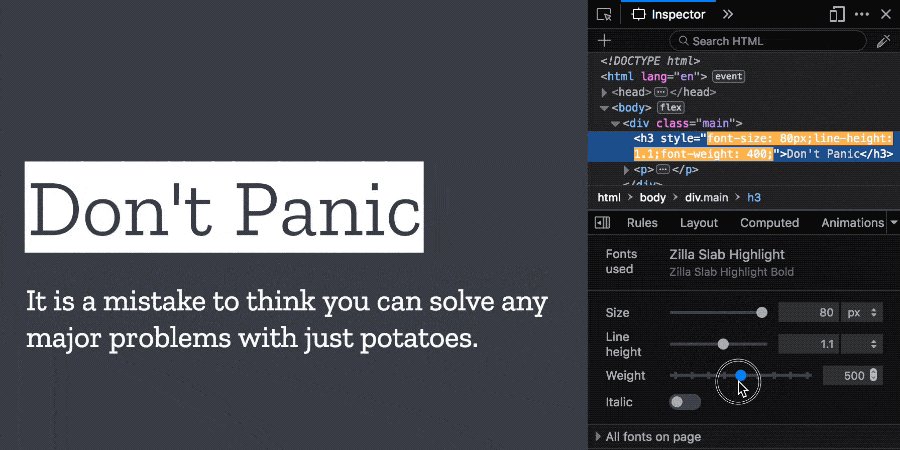
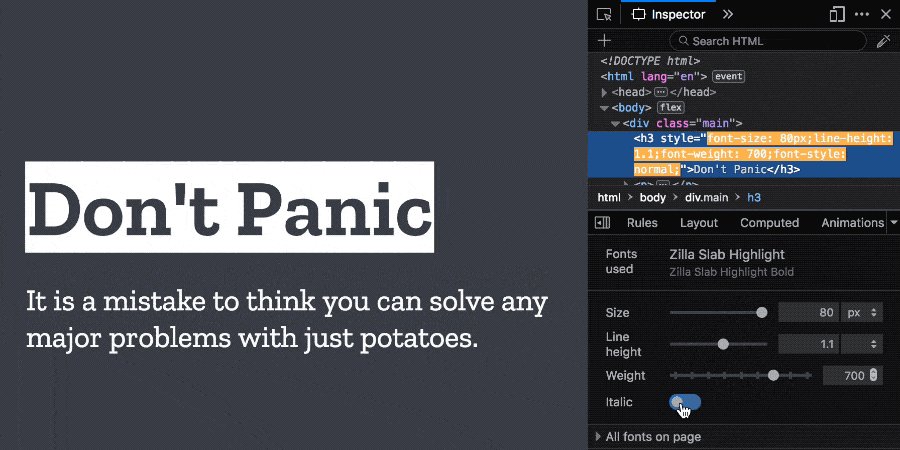
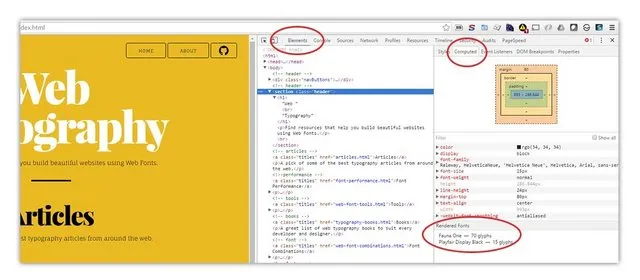
我想知道浏览器选择哪种字体来显示内容。我知道我可以在浏览器开发者工具中逐个手动修改font-family,并观察显示内容的变化以识别浏览器使用的字体。但这太笨重了,并且需要非常敏锐的眼睛 T_T。
有人知道更好的方法吗?非常感谢!