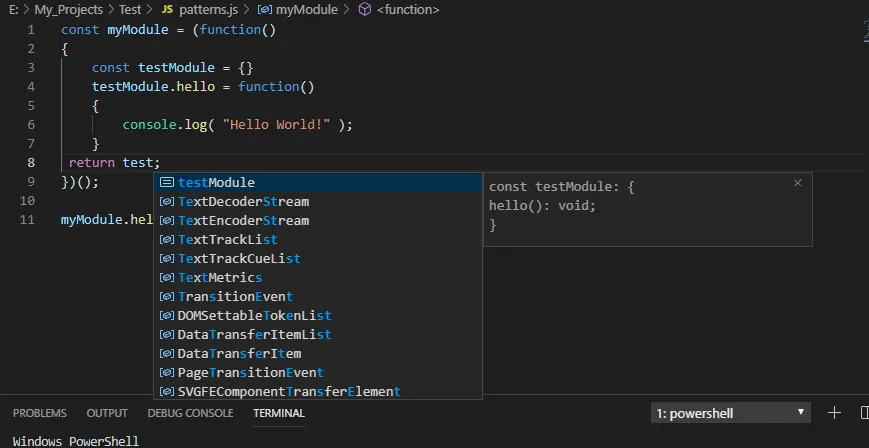
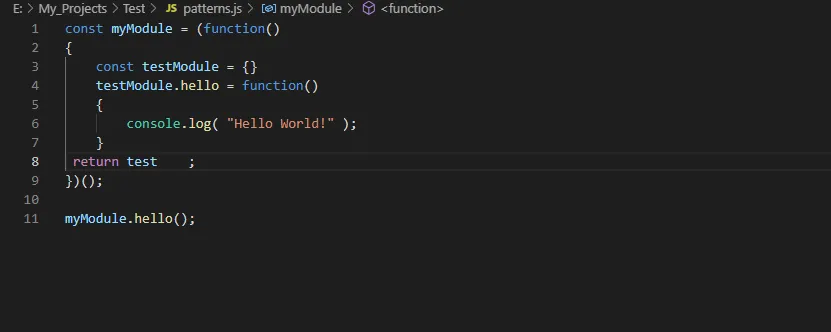
Visual Studio Code中的Tab自动完成无法工作
31
- Reza
3
1不知道这是否有帮助,但是你可以按CTRL+SPACE键来调出自动完成。 - Peter Warrington
@PeterWarrington 我知道如何提出建议。我的问题是如何在按下Tab键时使用该建议。 - Reza
哦,我明白了。抱歉,我不知道如何帮助你 :-q。 - Peter Warrington
10个回答
41
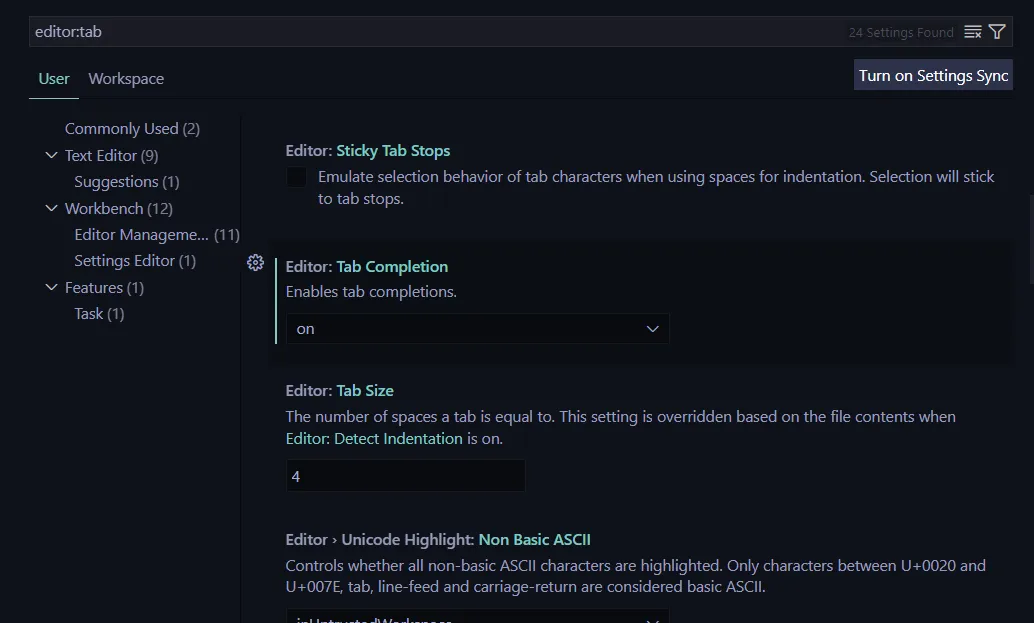
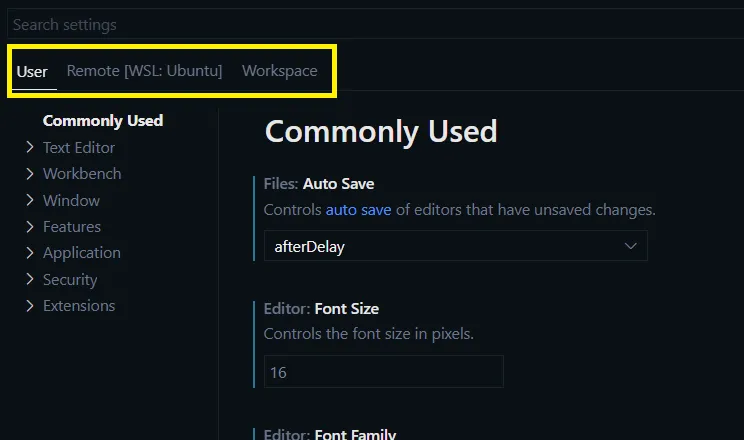
尝试将选项卡自动补全设置为“开启”:
编辑器 › 选项卡自动补全
编辑器 › 选项卡自动补全
"editor.tabCompletion": "on"
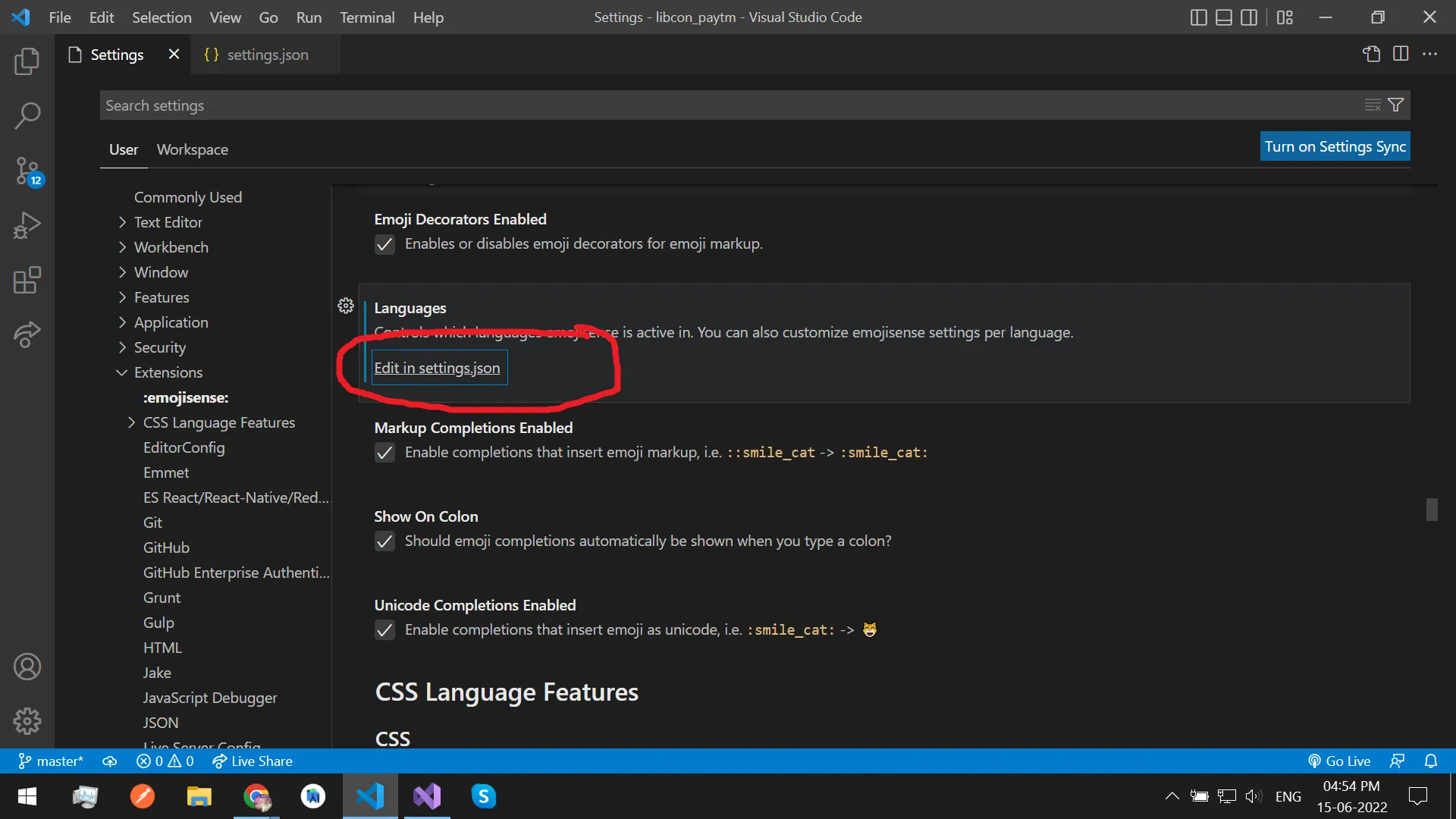
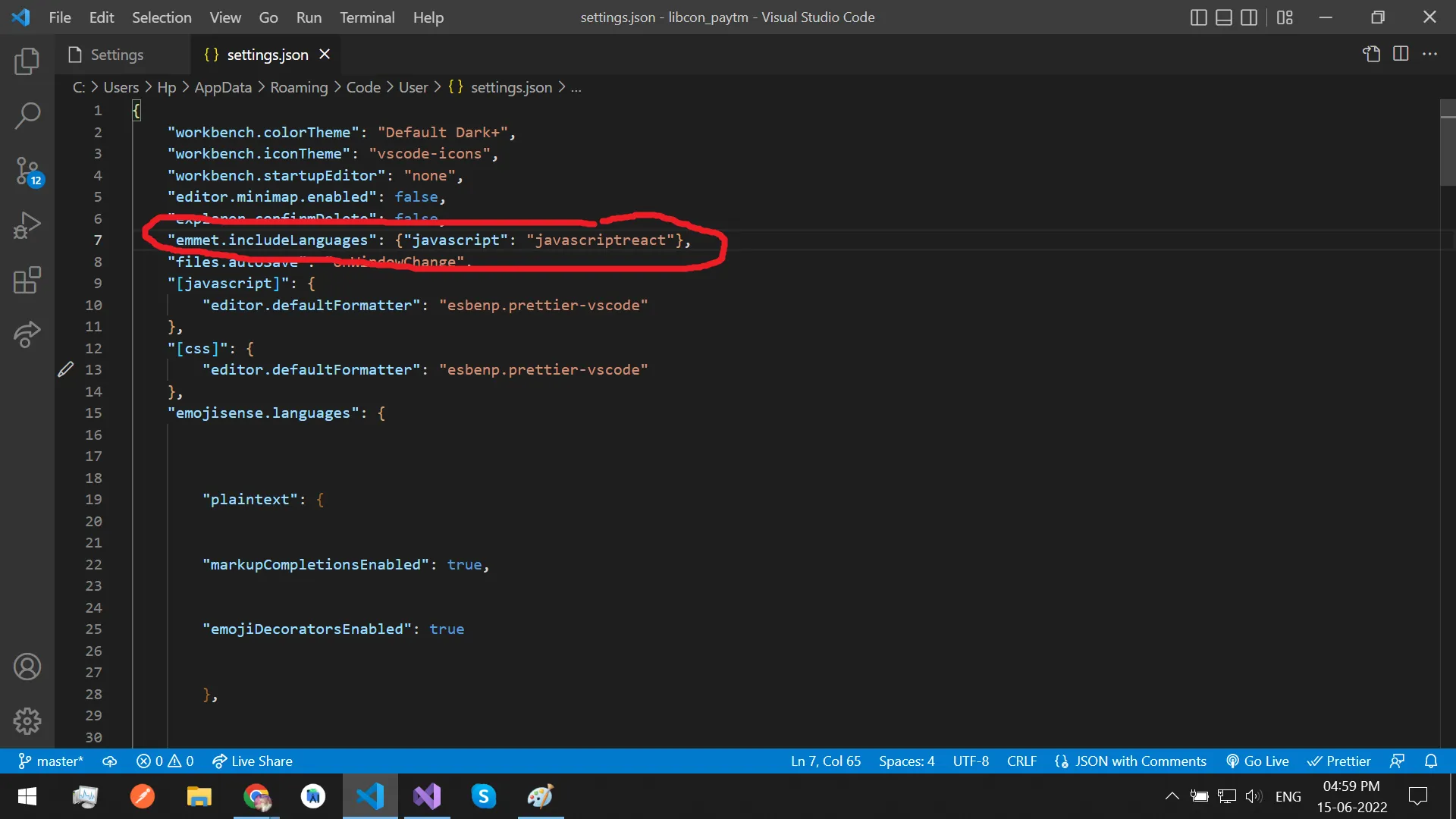
对于HTML/JavaScript,您可以将Emmet设置为true。
"emmet.triggerExpansionOnTab": true
- Vinoth A
2
谢谢,伙计!你的回答救了我的一天:D - Viet Nguyen
8这两个都对我没用。editor.tabCompletion 关闭了。我打开它后,它在一些选项(例如 div/device)之间切换,但不会关闭标签或完成任何操作。按 Enter 没有任何作用,只是输入回车符。 - Ade
2
在 VS Code 中可能存在键盘快捷键冲突。您应该检查选项卡的键盘快捷键,尤其是来自扩展的键盘快捷键。如果有冲突,您应该删除它。这样就可以解决问题了。
- engtuncay
0
选择下拉菜单中的选项,然后尝试使用
如果这样可以的话,您可以进入VSCode的键盘快捷键(文件 - 首选项 - 键盘快捷键),然后搜索Shift + Enter,您可能会看到类似于acceptAlternativeSelectedSuggestion的内容,您可以尝试更改那个选项。
Shift + Enter来确认建议。如果这样可以的话,您可以进入VSCode的键盘快捷键(文件 - 首选项 - 键盘快捷键),然后搜索Shift + Enter,您可能会看到类似于acceptAlternativeSelectedSuggestion的内容,您可以尝试更改那个选项。
- Aindriú
0
Control + P -> 终端:聚焦终端选项卡视图 -> 单击()。
或者 Ctrl + shift + \
- Vdoo
0
对于HTML,按照Vinoth在2019年9月8日列出的步骤,两个都对我起作用:
1. "editor.tabCompletion": "on" 2. "emmet.triggerExpansionOnTab": true
1. "editor.tabCompletion": "on" 2. "emmet.triggerExpansionOnTab": true
- Shawn Adams
1
0
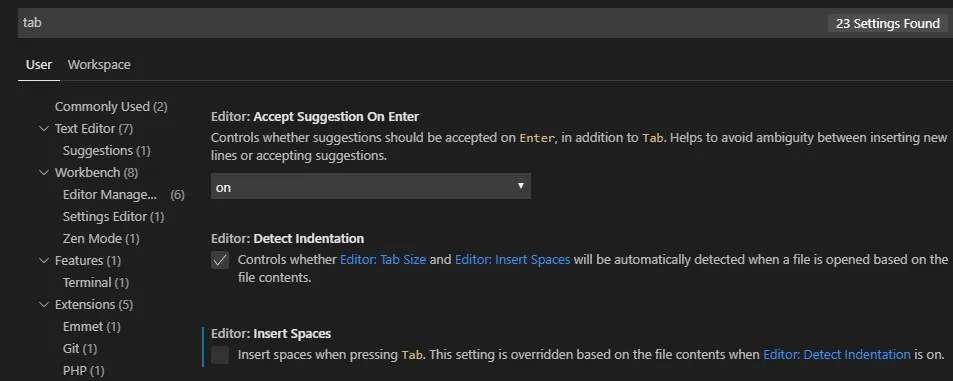
你可能有一个覆盖系统默认设置的键盘快捷方式。
- 文件 > 首选项 > 键盘快捷方式
- 搜索“tab”
- 查找任何源为“用户”的内容,使用了“Tab”键绑定
- 右键单击并删除绑定。
- Neelesh
0
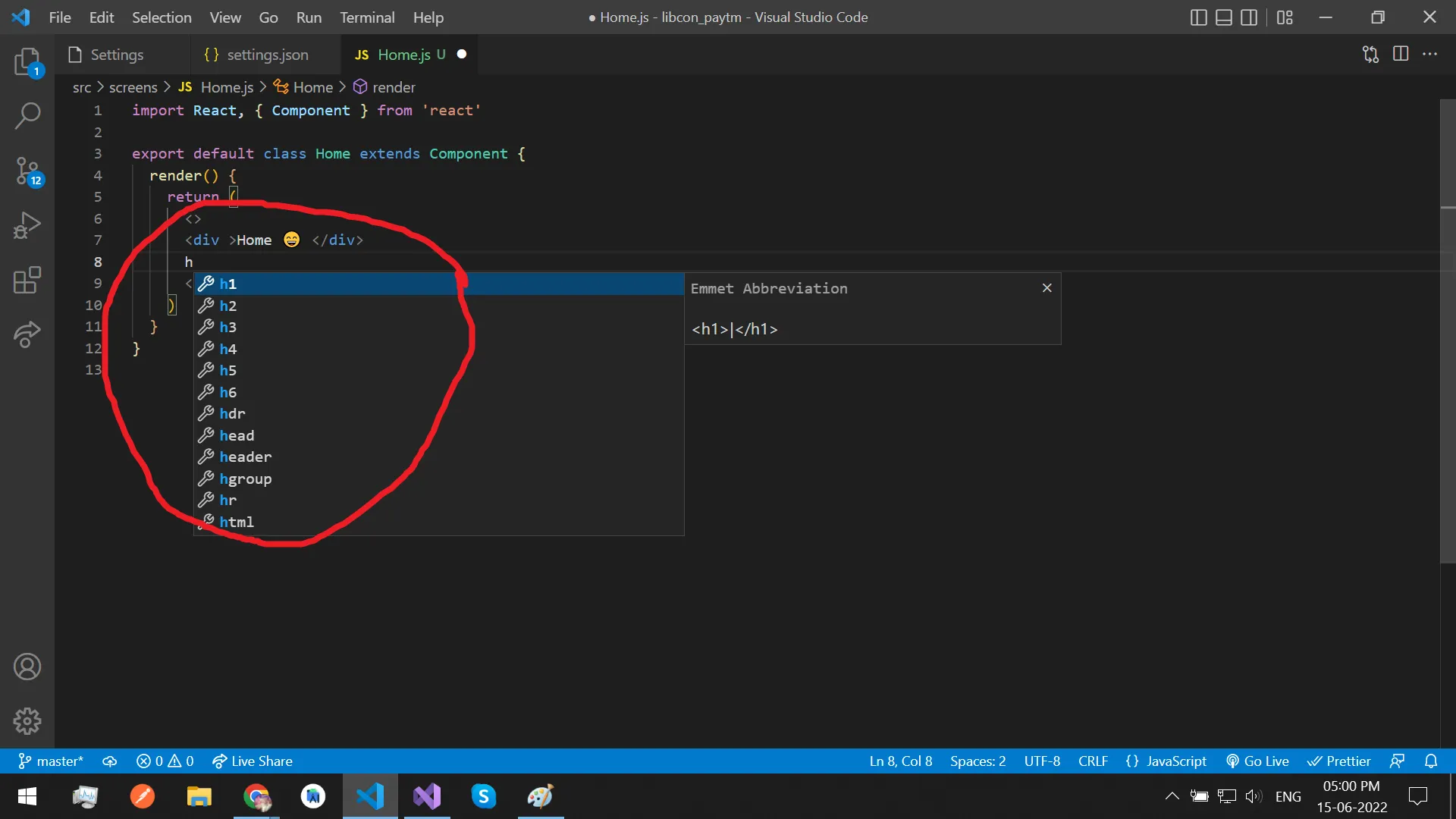
- Ctrl+Shift+P
- 找到“Emmet:Expand abbreviation”
- 将其设置为“Tab”键。可以先设置为其他任意键进行验证,如果有效,则再设置回TAB。
- egerinik
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 Visual Studio Code无法自动完成JSX属性。
- 203 防止 Visual Studio Code 中的自动完成功能
- 19 Visual Studio Code 自动完成
- 6 Visual Studio Code - Intellisense自动完成行为
- 20 Visual Studio Code自动完成中的排序顺序
- 9 在Visual Studio Code中自动完成Django
- 5 Visual Studio Code 禁用 Angular 自动完成
- 3 Visual Studio Code和Parse.com自动完成?
- 4 Visual Studio Code 编辑器面板中的 PowerShell 命令自动完成无法工作。
- 12 Visual Studio Code 括号自动完成