我在视图控制器(VC)中添加了一个UIVIew,试图将其宽度设置为与VC视图的宽度相等。
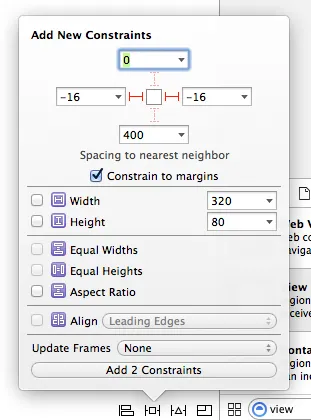
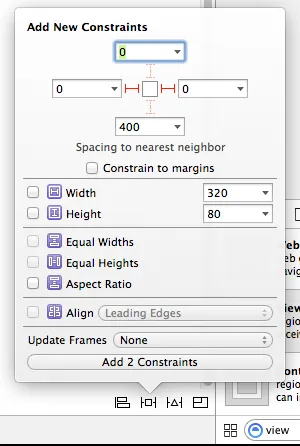
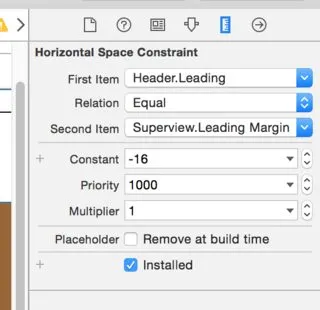
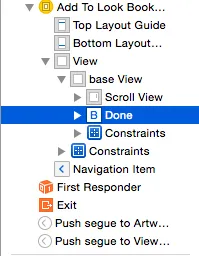
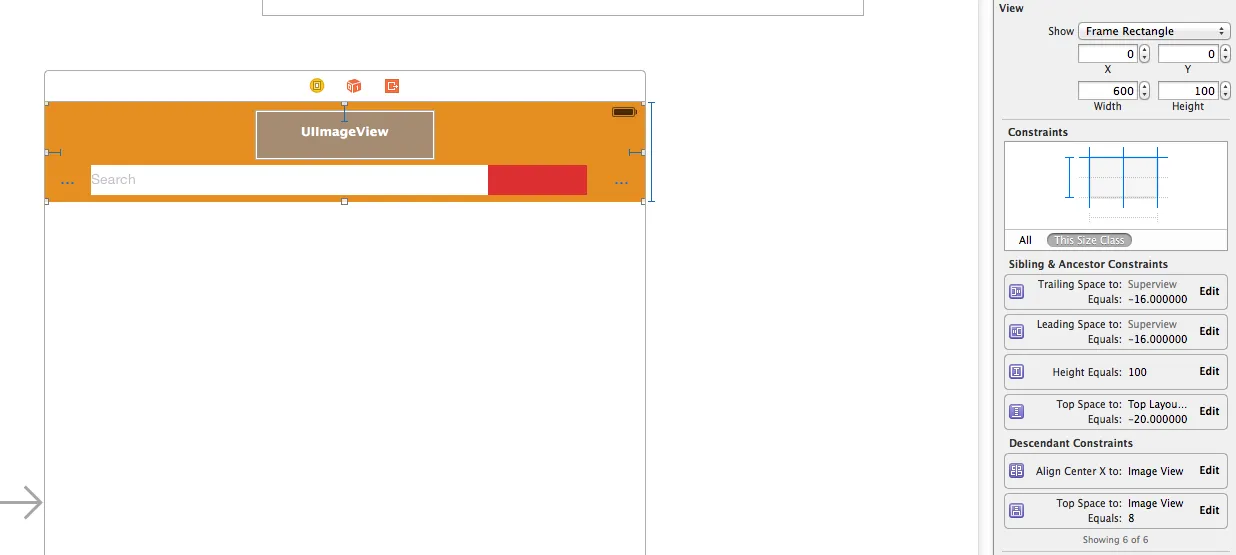
我的设置和期望效果如下:

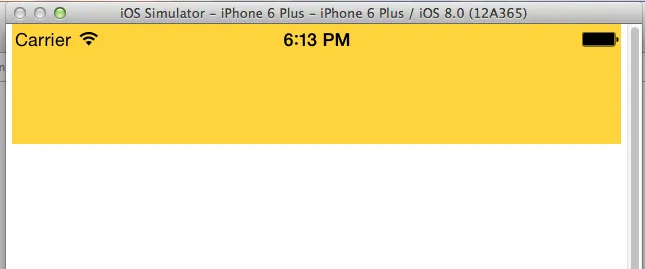
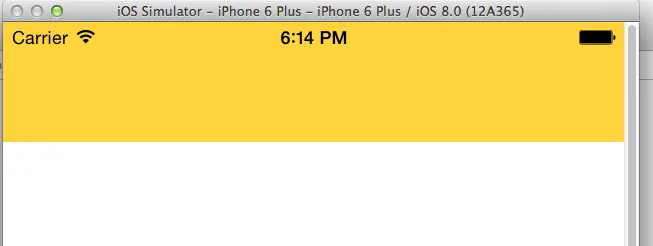
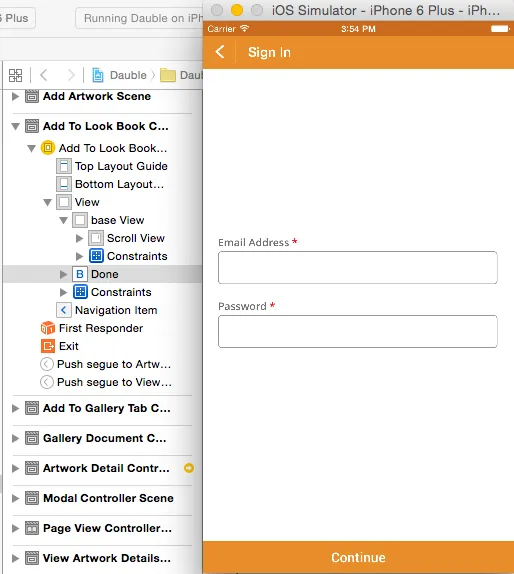
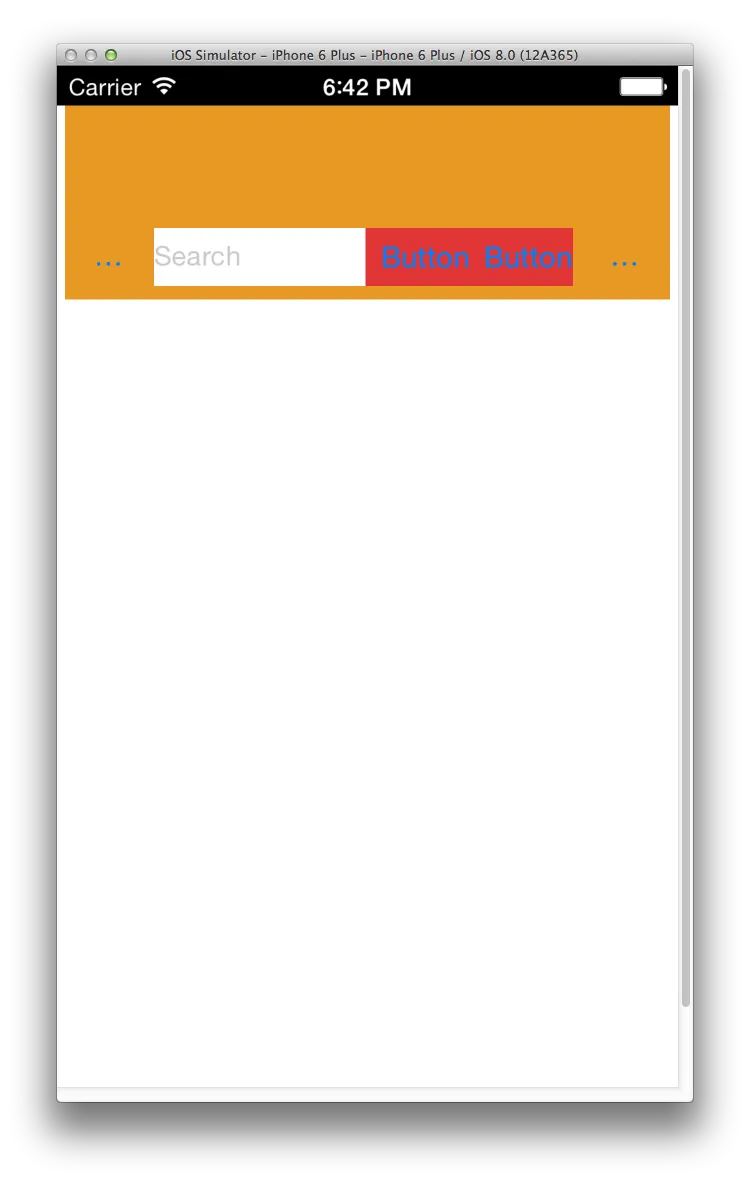
而在iPhone 6 Plus上的实际效果如下:

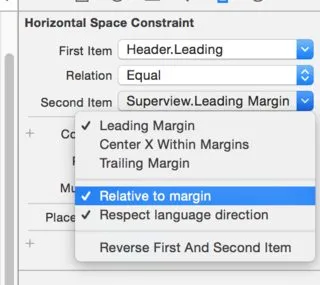
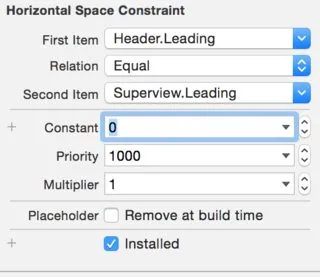
我已尝试更改前导空间和后续空间的常量,但没有帮助。 iPhone 6+自动布局有什么特殊之处吗?
这里的视图设置是“任意宽度x普通高度”
------- 添加于2016年12月 对于像我一样困惑于此案例的人们: UIView中有一个layout margin属性,它是一个UIEdgeInsets(8,8,8,8)。它类似于CSS padding。
当视图的边缘靠近父视图的边缘且preservesSuperviewLayoutMargins属性为true时,实际布局边距可能会增加以防止内容重叠父视图的边距。默认边距为每个边8个点。如果视图是视图控制器的根视图,则系统设置和管理边距。顶部和底部边距设置为零点。侧边距因当前大小类而异,但可以是16或20个点。您无法更改这些边距。