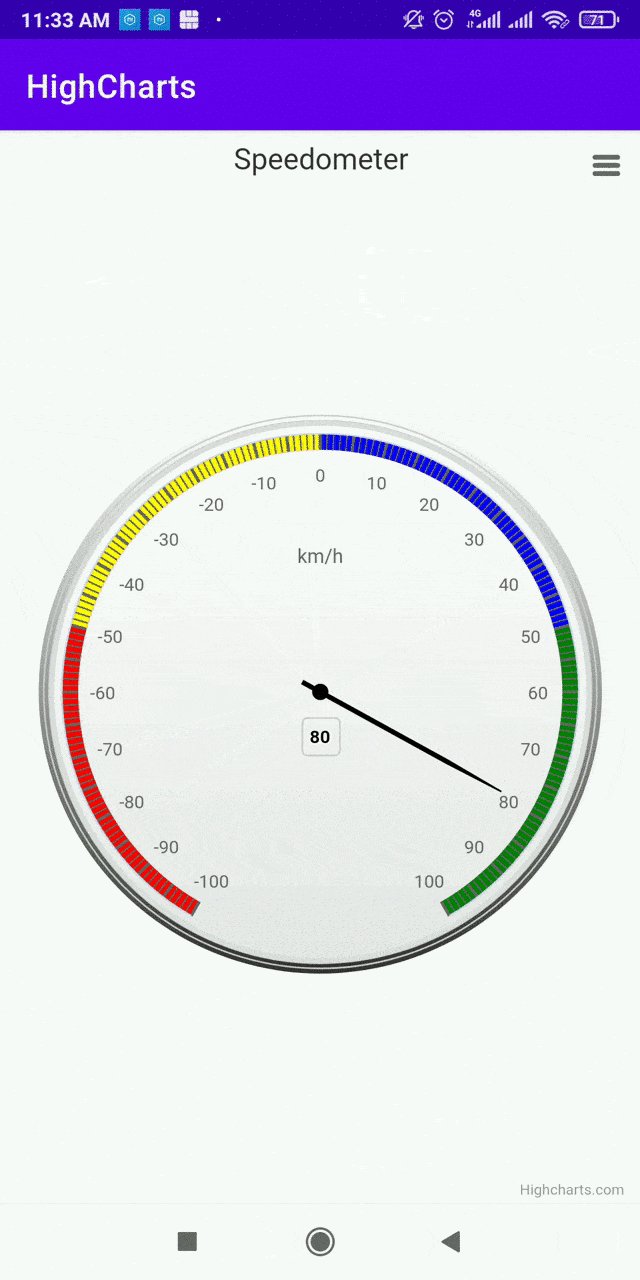
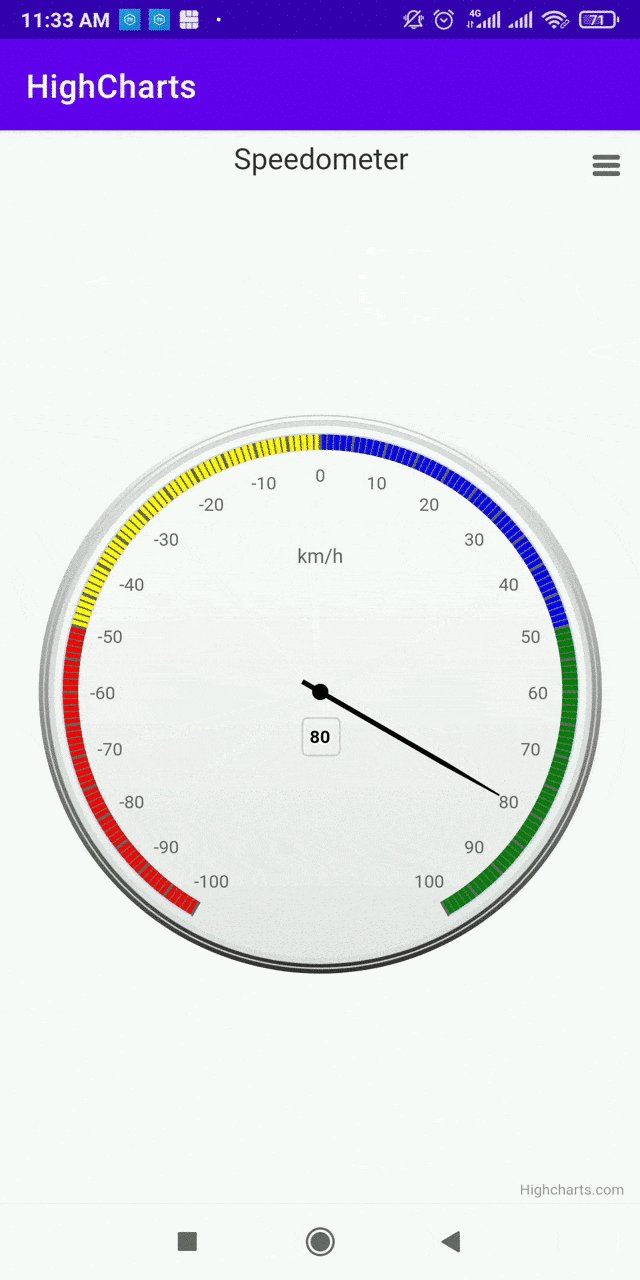
我正在开发安卓应用,尝试创建一个速度计。通过查看这个示例,我能够成功显示速度计。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.highsoft.highcharts.core.HIChartView
android:id="@+id/hc"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
HIChartView chartView = findViewById(R.id.hc);
HIOptions options = new HIOptions();
HIChart chart = new HIChart();
chart.setType("gauge");
chart.setPlotBorderWidth(0);
chart.setPlotShadow(false);
options.setChart(chart);
HITitle title = new HITitle();
title.setText("Speedometer");
options.setTitle(title);
HIPane pane = new HIPane();
pane.setStartAngle(-150);
pane.setEndAngle(150);
HIBackground background1 = new HIBackground();
HIGradient gradient = new HIGradient();
LinkedList<HIStop> stops = new LinkedList<>();
stops.add(new HIStop(0, HIColor.initWithHexValue("FFF")));
stops.add(new HIStop(1, HIColor.initWithHexValue("333")));
background1.setBackgroundColor(HIColor.initWithLinearGradient(gradient, stops));
background1.setBorderWidth(0);
background1.setOuterRadius("109%");
HIBackground background2 = new HIBackground();
background2.setBackgroundColor(HIColor.initWithLinearGradient(gradient, stops));
background2.setBorderWidth(1);
background2.setOuterRadius("107%");
HIBackground background3 = new HIBackground();
HIBackground background4 = new HIBackground();
background4.setBackgroundColor(HIColor.initWithHexValue("DDD"));
background4.setBorderWidth(0);
background4.setOuterRadius("105%");
background4.setInnerRadius("103%");
pane.setBackground(new ArrayList<>(Arrays.asList(background1, background2, background3, background4)));
options.setPane(pane);
HIYAxis yaxis = new HIYAxis();
yaxis.setMin(-100);
yaxis.setMax(100);
yaxis.setMinorTickWidth(1);
yaxis.setMinorTickLength(10);
yaxis.setMinorTickPosition("inside");
yaxis.setMinorTickColor(HIColor.initWithHexValue("666"));
yaxis.setTickPixelInterval(30);
yaxis.setTickWidth(2);
yaxis.setTickPosition("inside");
yaxis.setTickLength(10);
yaxis.setTickColor(HIColor.initWithHexValue("666"));
yaxis.setLabels(new HILabels());
yaxis.getLabels().setStep(2);
yaxis.setTitle(new HITitle());
yaxis.getTitle().setText("km/h");
HIPlotBands plotband1 = new HIPlotBands();
plotband1.setFrom(-100);
plotband1.setTo(-50);
plotband1.setColor(HIColor.initWithName("Red"));
HIPlotBands plotband2 = new HIPlotBands();
plotband2.setFrom(-50);
plotband2.setTo(0);
plotband2.setColor(HIColor.initWithName("Yellow"));
HIPlotBands plotband3 = new HIPlotBands();
plotband3.setFrom(0);
plotband3.setTo(50);
plotband3.setColor(HIColor.initWithName("Blue"));
HIPlotBands plotband4 = new HIPlotBands();
plotband4.setFrom(50);
plotband4.setTo(100);
plotband4.setColor(HIColor.initWithName("Green"));
yaxis.setPlotBands(new ArrayList<>(Arrays.asList(plotband1, plotband2, plotband3,plotband4)));
options.setYAxis(new ArrayList<>(Collections.singletonList(yaxis)));
HIGauge gauge = new HIGauge();
gauge.setName("Speed");
gauge.setTooltip(new HITooltip());
gauge.getTooltip().setValueSuffix(" km/h");
gauge.setData(new ArrayList<>(Collections.singletonList(80)));
options.setSeries(new ArrayList<>(Collections.singletonList(gauge)));
chartView.setOptions(options);
}
}
输出
如上所示,车速表在应用程序执行后大约2-3秒后才会渲染出来。我记得曾经在一个网络应用程序中使用 highcharts 时有一个设置turboThreshold的选项。但是我在Android中找不到它,尽管我已经添加了HIPlotOptions plotOptions = new HIPlotOptions();但没有运气。
如何将渲染时间减至最小? 非常感谢您的任何帮助。