我有一个名为LoginActivity的活动和一个名为SignupSocialFragment的片段。
该片段加载在活动中的FrameLayout内。
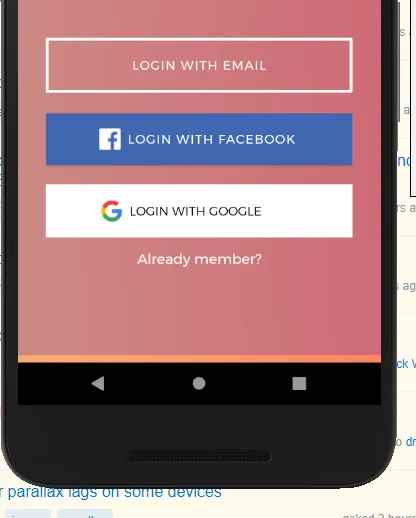
问题是,片段中的LinearLayout(social_login_footer)被约束在其父级底部时被剪切了,在活动中显示片段时发生了这种情况。
当我给social_login_footer添加填充/边距时,可以将其移动到视图中,但这不可靠。
有谁能帮忙解决为什么会截断底部部分的问题?
ConstraintLayout不应该匹配父级FrameLayout的高度吗?
代码
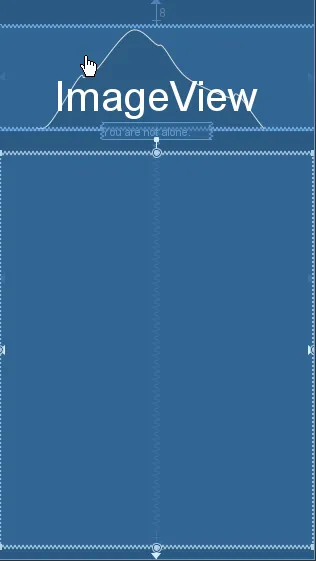
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login_constraint"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBlack"
tools:context=".ui.login.LoginActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/login_constraint_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/login_lottie_animation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:lottie_autoPlay="true"
app:lottie_fileName="background_rotation.json"
app:lottie_loop="true" />
</androidx.constraintlayout.widget.ConstraintLayout>
<ImageView
android:id="@+id/login_logo"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:adjustViewBounds="true"
android:contentDescription="@string/app_name"
android:scaleType="centerInside"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.050000012"
app:srcCompat="@drawable/logo_white" />
<TextView
android:id="@+id/login_logo_subtitle"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:text="@string/slogan"
android:textColor="@color/colorWhite"
android:textSize="16sp"
android:translationY="-10dp"
app:layout_constraintEnd_toEndOf="@+id/login_logo"
app:layout_constraintStart_toStartOf="@+id/login_logo"
app:layout_constraintTop_toBottomOf="@id/login_logo" />
<FrameLayout
android:id="@+id/login_content"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
app:layout_constraintTop_toBottomOf="@+id/login_logo_subtitle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
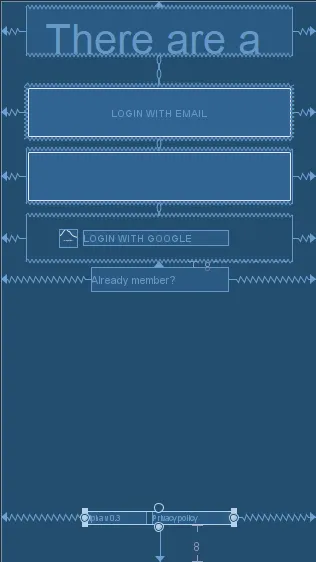
fragment_login_social.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#300000CC "
android:paddingStart="32dp"
android:paddingEnd="32dp"
tools:context=".ui.login.SignupSocialFragment">
<TextView
android:id="@+id/login_social_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="32dp"
android:fontFamily="@font/montserrat_light"
android:text="@string/login_subtitle"
android:textAlignment="center"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/social_login_email"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/social_login_email"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:text="@string/email_signup_btn"
app:layout_constraintBottom_toTopOf="@+id/social_login_facebook"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/login_social_text" />
<Button
android:id="@+id/social_login_facebook"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginBottom="8dp"
app:icon="@drawable/facebook_logo"
app:iconGravity="textStart"
app:layout_constraintBottom_toTopOf="@+id/social_login_google"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/social_login_email" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/social_login_google"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginTop="16dp"
android:background="@color/colorWhite"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/social_login_facebook">
<TextView
android:id="@+id/social_login_google_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="@string/google_signup_btn"
android:textColor="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/social_login_google_logo"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="8dp"
android:src="@drawable/googleg_standard_color_18"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/social_login_google_txt"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/social_login_member"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:padding="4dp"
android:text="@string/already_member"
android:textSize="16sp"
android:clickable="true"
android:focusable="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/social_login_google" />
<LinearLayout
android:id="@+id/social_login_footer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<TextView
android:id="@+id/login_version"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_version"
android:layout_marginEnd="4dp"
android:textSize="12sp" />
<TextView
android:id="@+id/login_policy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:text="@string/privacy_link"
android:textSize="12sp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>