我正在尝试从Angular前端下载在Java后端生成的xlsx文件,我收到了带有Content-Disposition头的附件文件,并且可以使用以下js代码下载该文件,但是当我尝试打开它时,它总是出现损坏的情况。
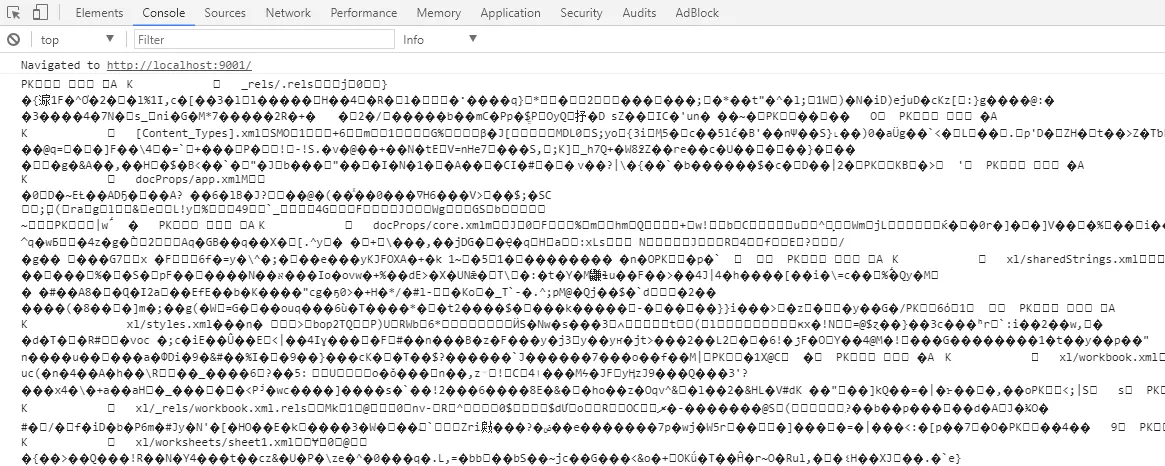
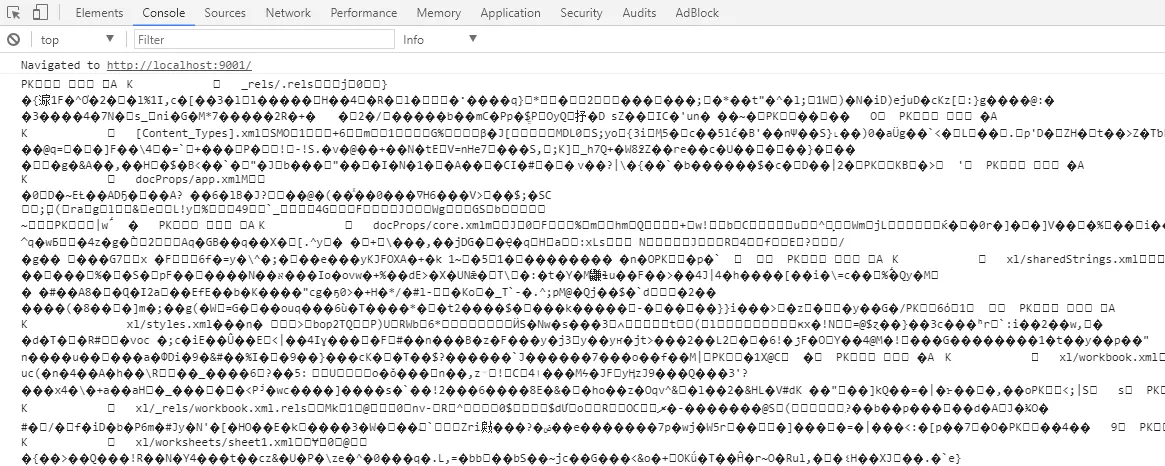
如果我在控制台记录服务器响应,我发现以下内容: 编辑:
编辑:
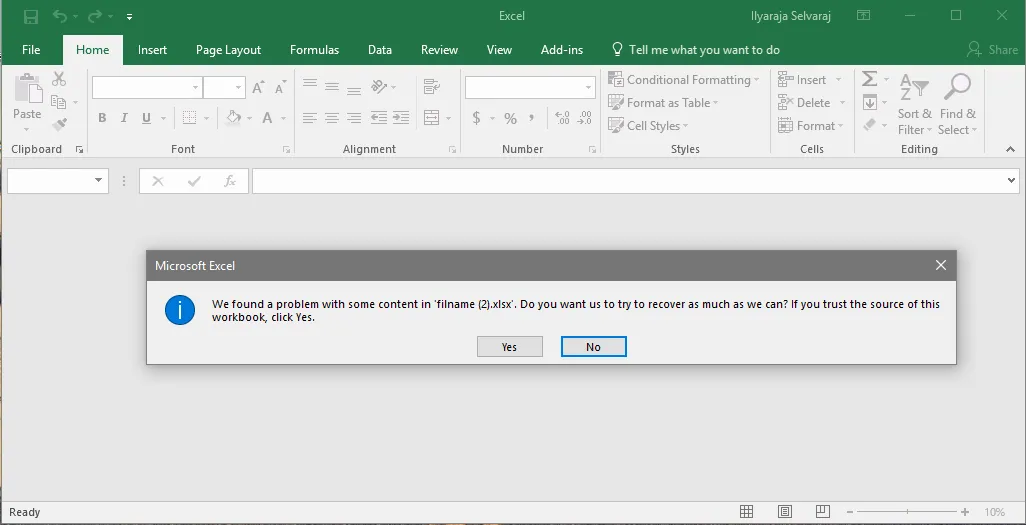
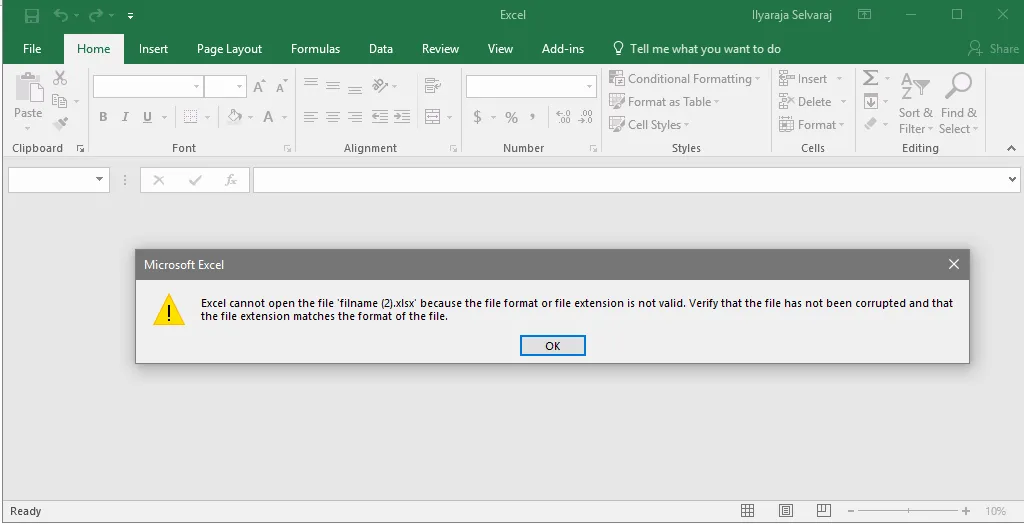
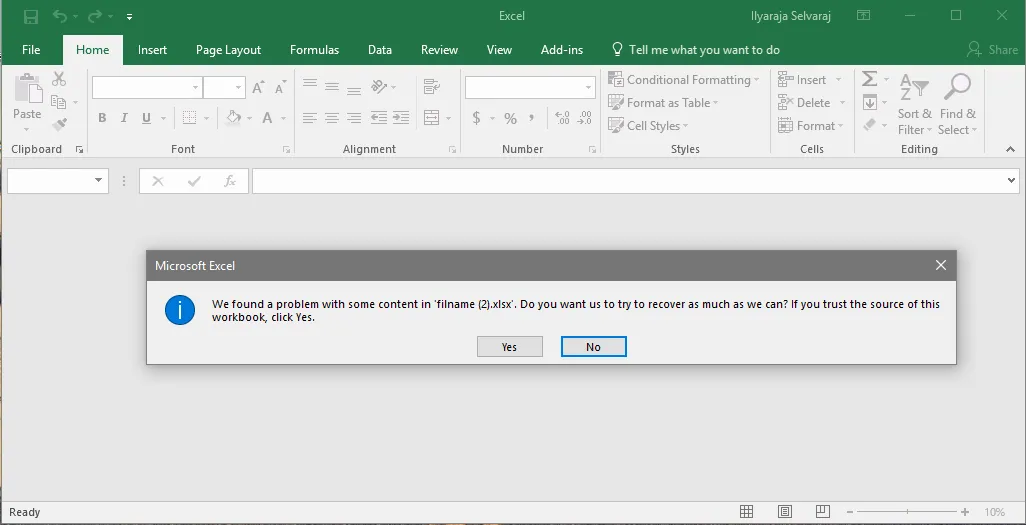
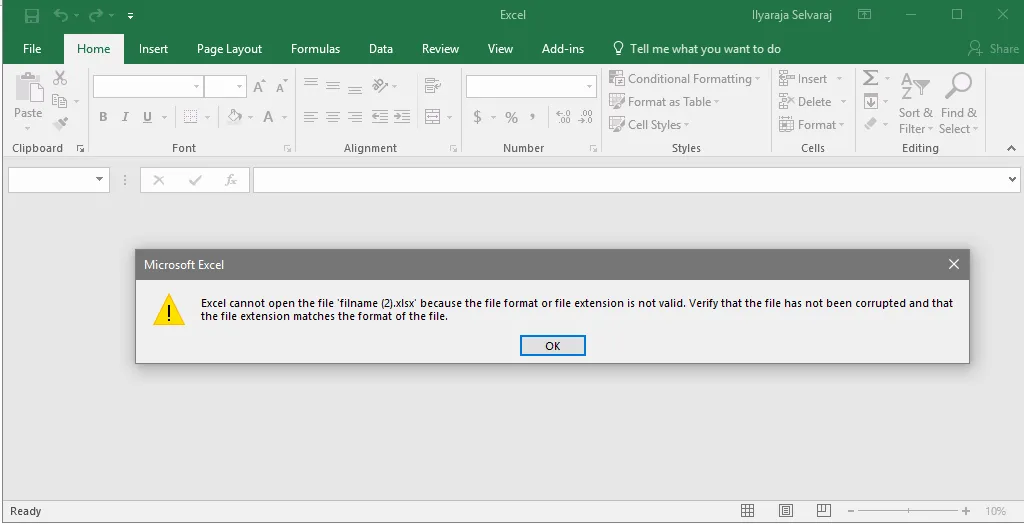
当我尝试打开下载的文件时,如下图所示
 有人能帮我解决这个问题吗?
有人能帮我解决这个问题吗?
var data = response; //from server
var blob = new Blob([data], { type:"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet.main+xml;charset=UTF-8"});
var link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = 'filname.xlsx';
link.click();
如果我在控制台记录服务器响应,我发现以下内容:
 编辑:
编辑:当我尝试打开下载的文件时,如下图所示

 有人能帮我解决这个问题吗?
有人能帮我解决这个问题吗?